WBRU
More Music 24/7.
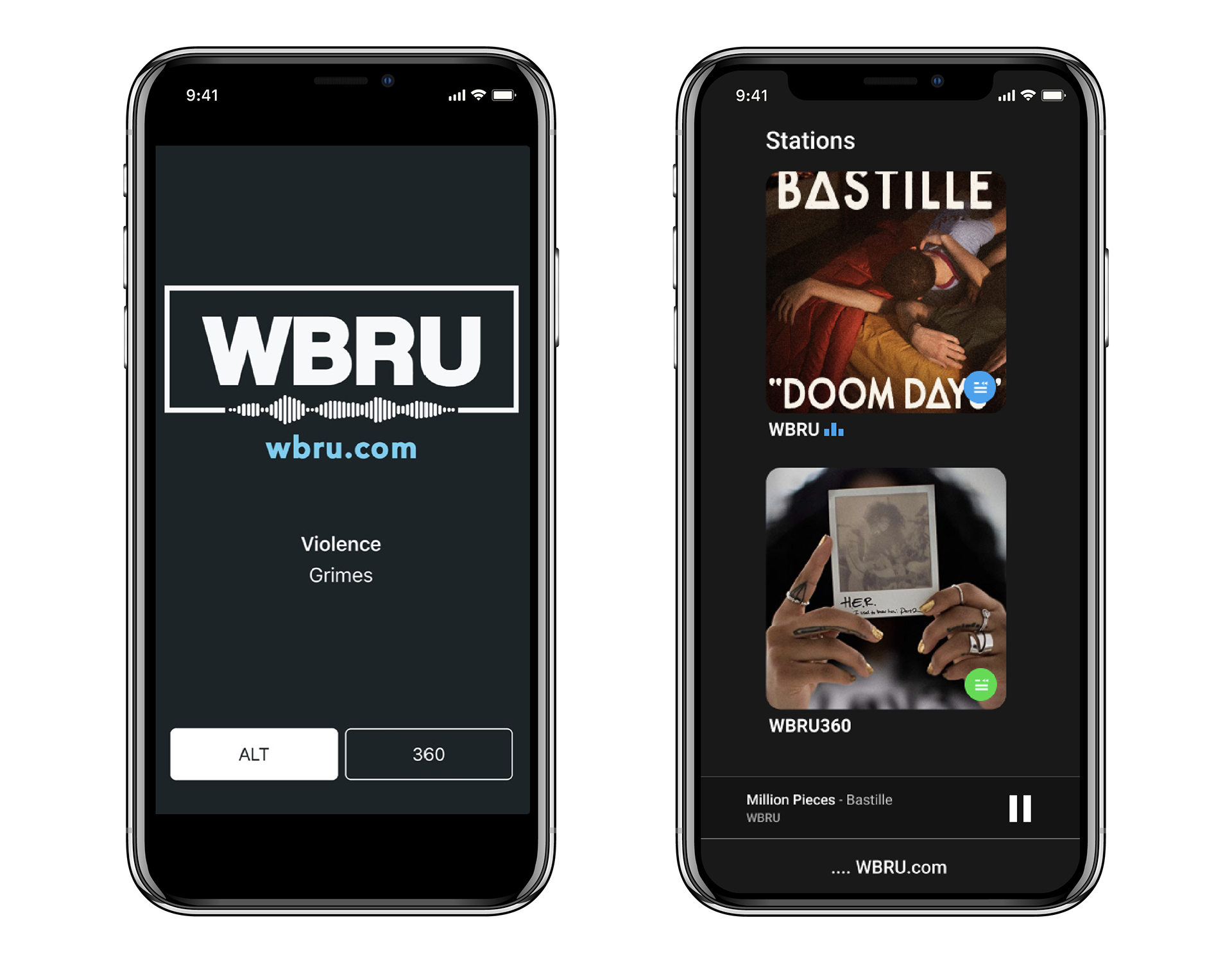
After 81 years in radio and 52 on the FM dial, WBRU transitioned to digital in September 2017. Since then, I have been working with them to develop and establish their digital brand and products. The new WBRU would offer two 24/7 streams, podcasts, editorials and more on wbru.com and the WBRU App. To ensure a smooth transition, it was crucial that the new digital experience mirrored that which listeners were going to lose. Like radio, mobile applications granted listeners the ability to tune into their favorite station from anywhere. The transition to digital also provided an opportunity for the 360° Experience in Sound to have its own dedicated channel for the first time since its inception.
WBRU.com
While on FM, wbru.com was a Townsquare site. Townsquare Digital developed websites for radio stations, and these websites were built for audio streaming through Triton Digital. Following the sale of 95.5FM, WBRU replaced Triton as its streaming provider, so its streams were no longer compatible with the Townsquare site.
Screenshot of wbru.com Townsquare site taken from Wayback Machine
Goals
Native support for our new stream players, so listeners could easily find and listen to our new streams.
Host all of WBRU's content, highlighting new offerings such as Podcasts, without impeding the listener's ability to play the streams.
Unite the WBRU brands (Alternative, 360, and News) and give them equal presence. The Alternative brand dominated the old website's content and visual style. Following the sale, WBRU's 360° Experience in Sound and News brands would be getting equal resources and airtime.
A fresh new look in line with the company rebrand to visually distance BRU from 95.5.





Interim Solution: Customize Existing WordPress Theme (Neville)
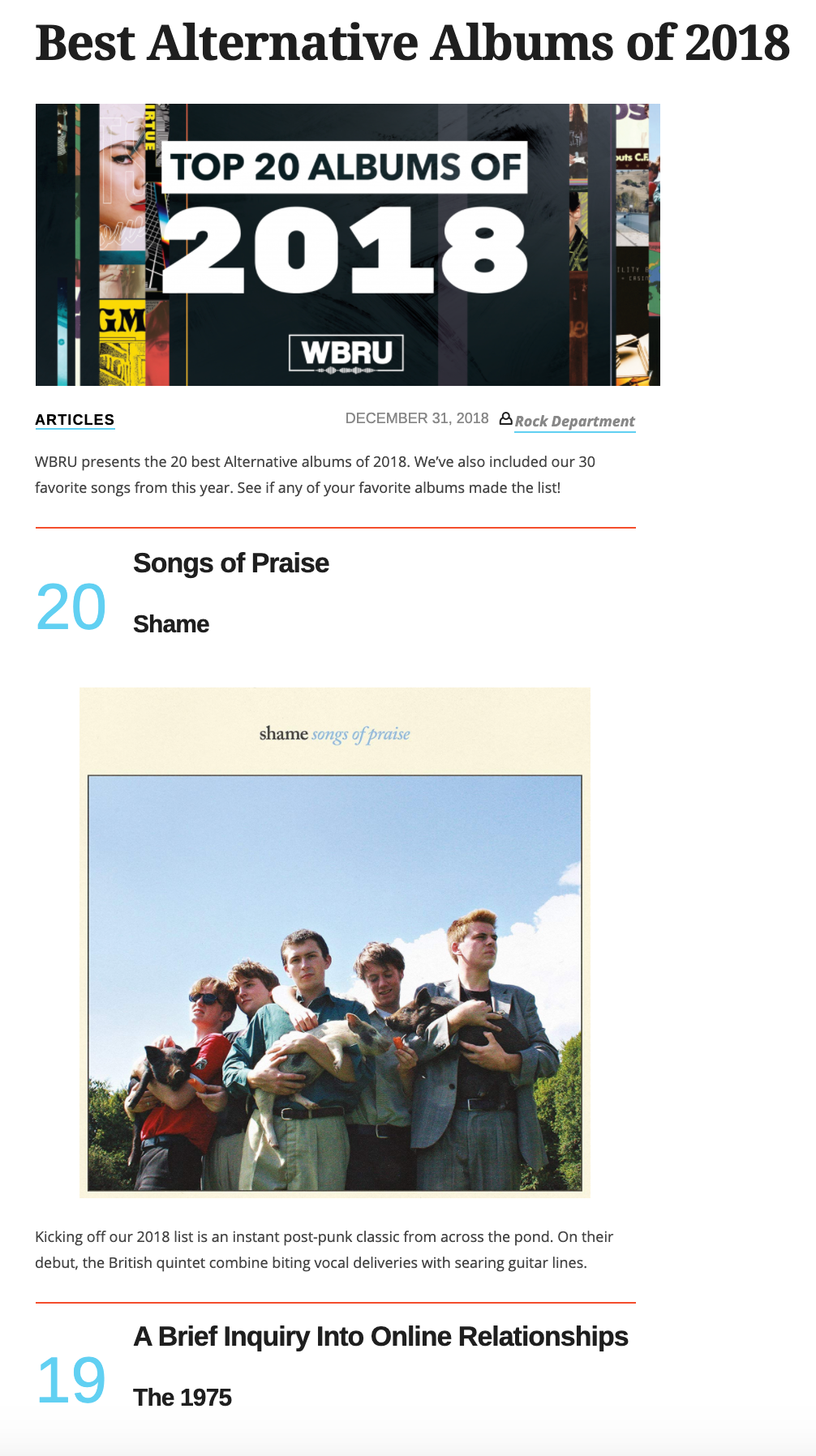
I updated the style of the Neville theme, added our players to the mobile headers, and designed an implemented new post types such as Listicles.

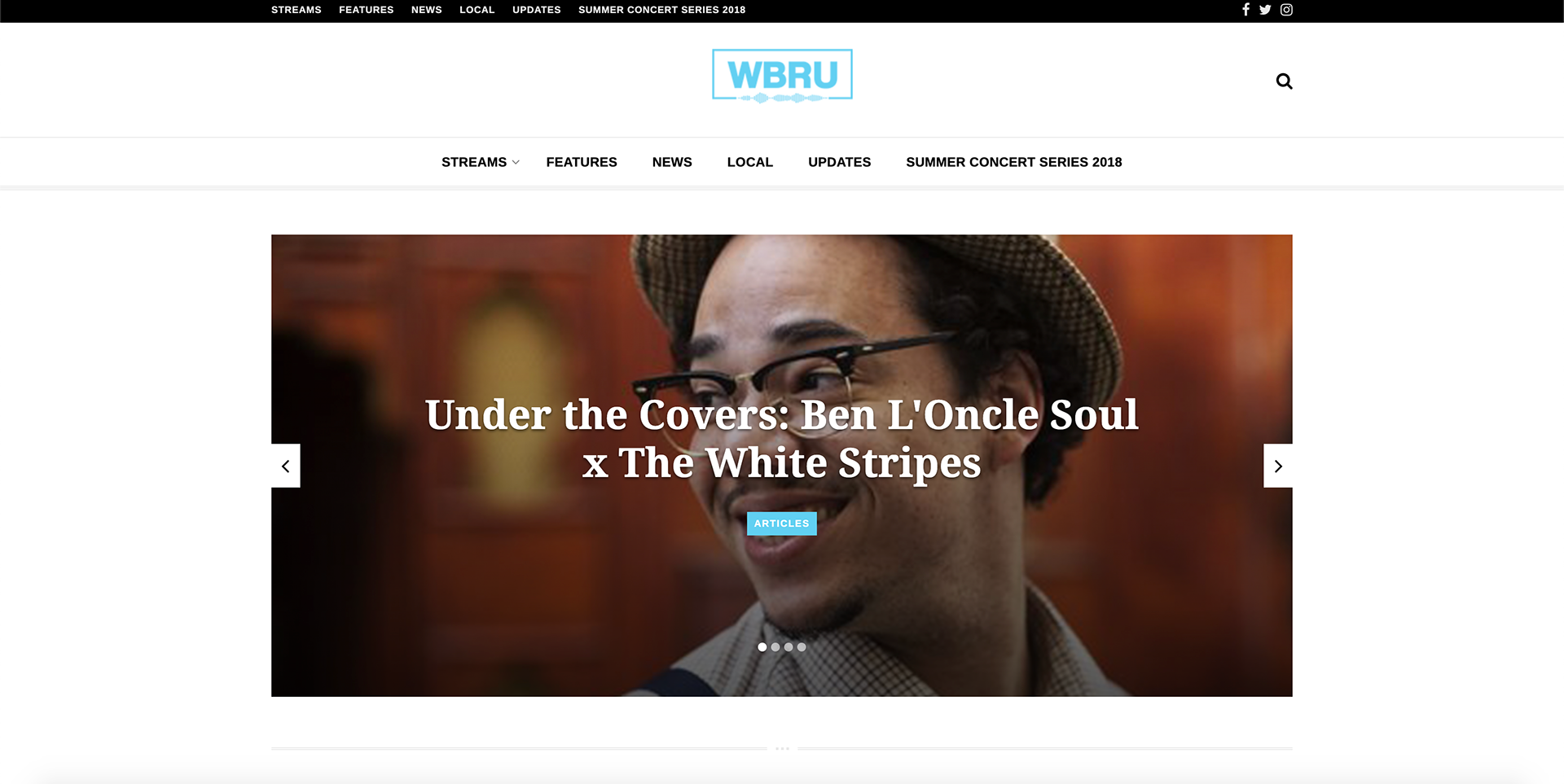
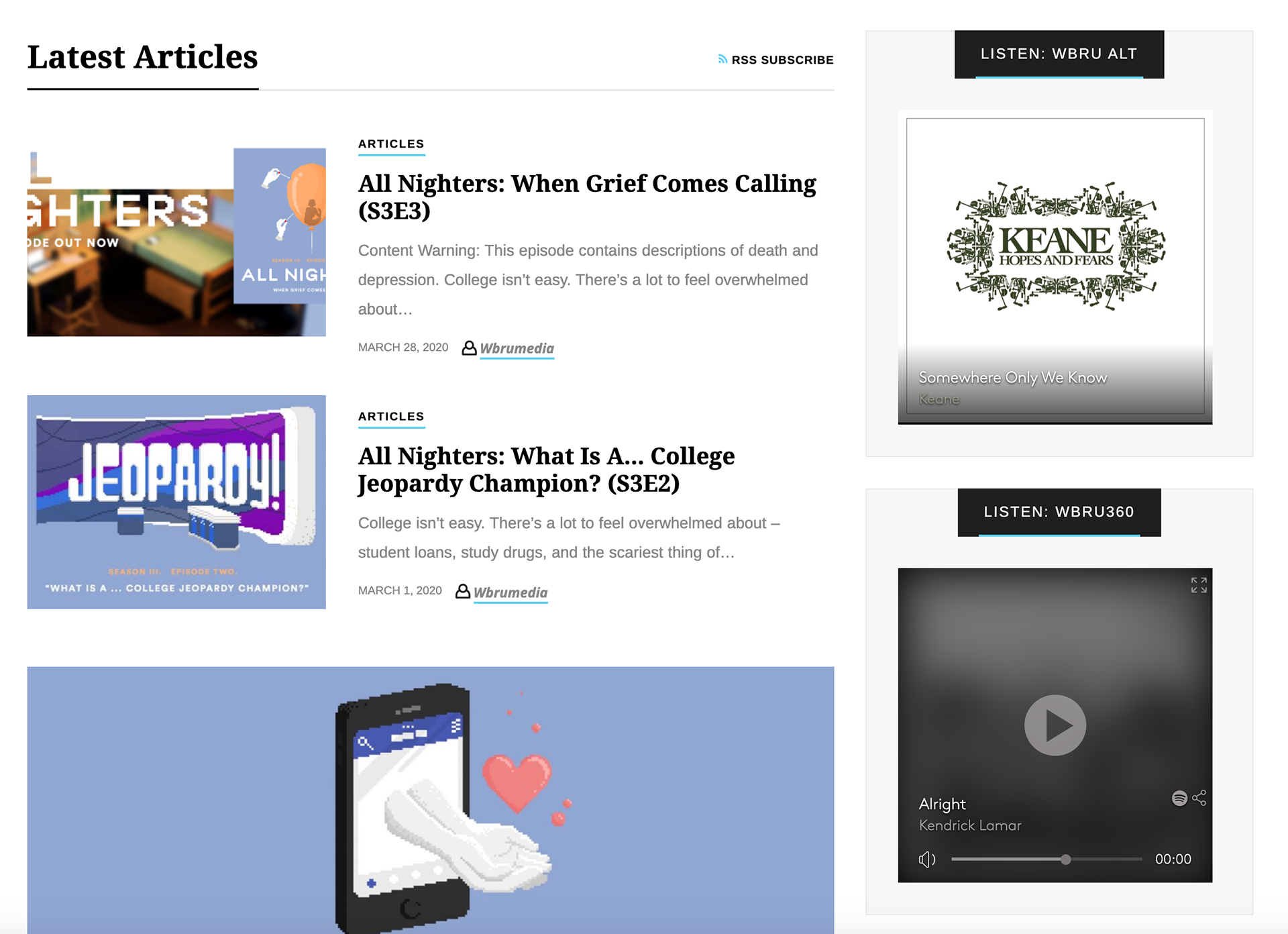
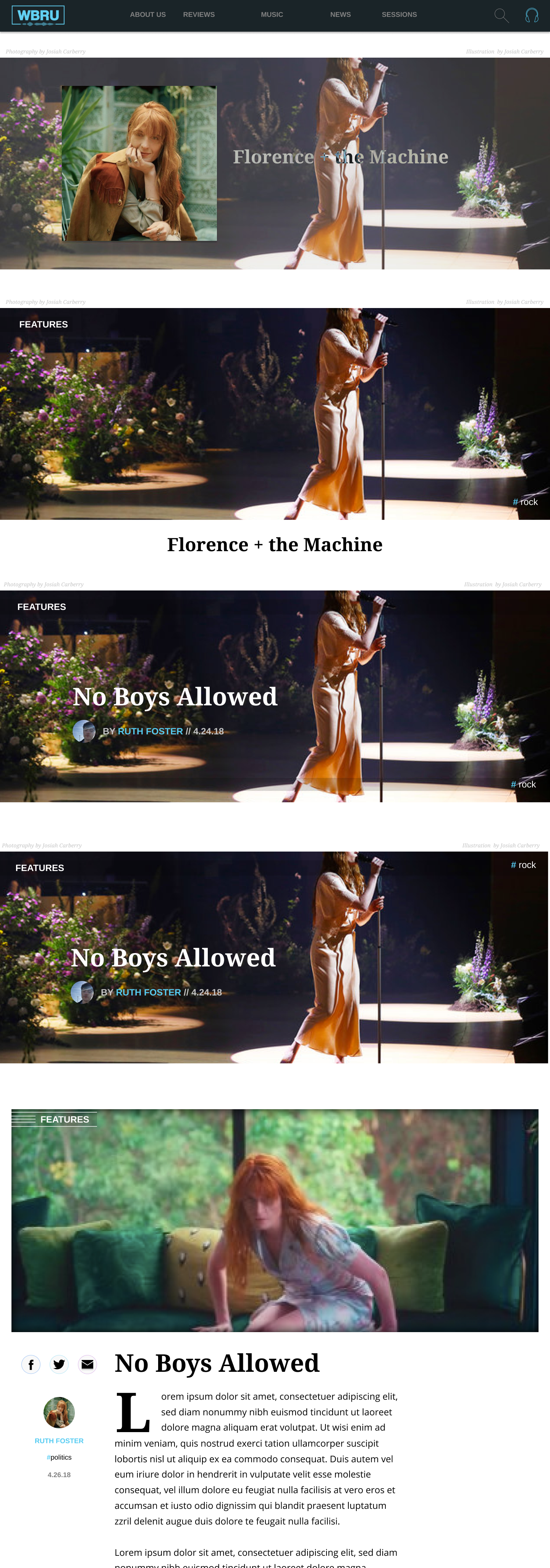
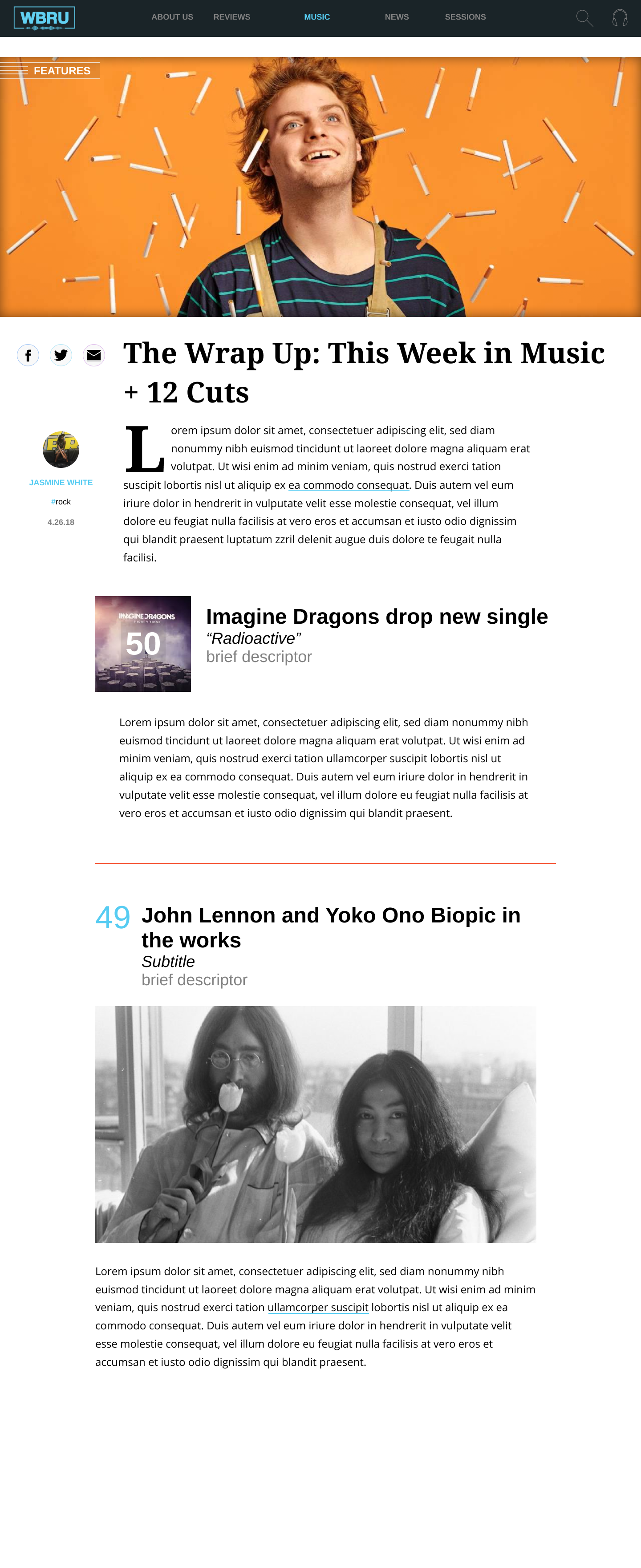
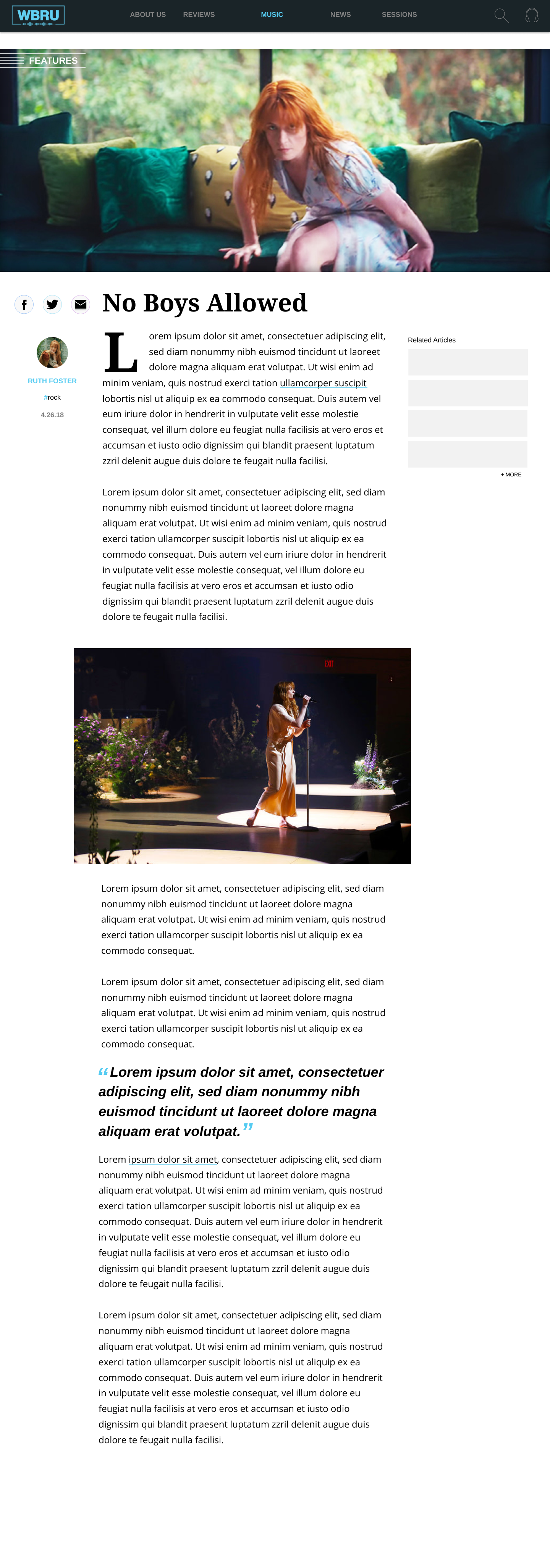
Neville Home

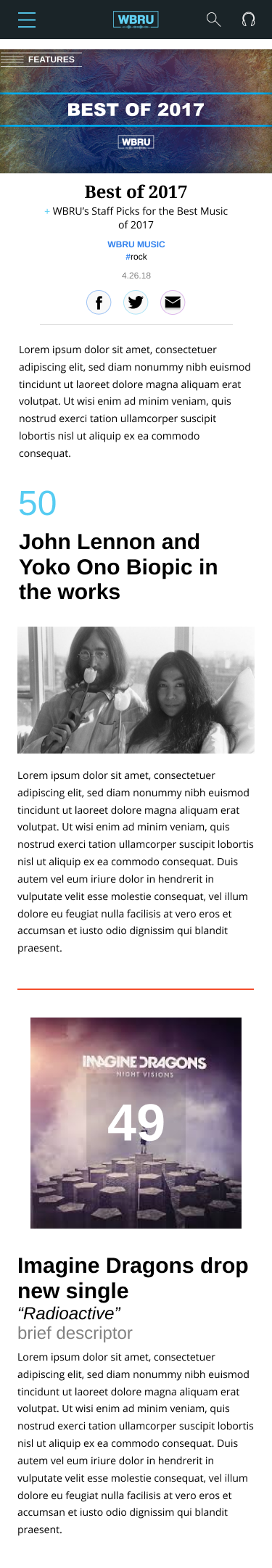
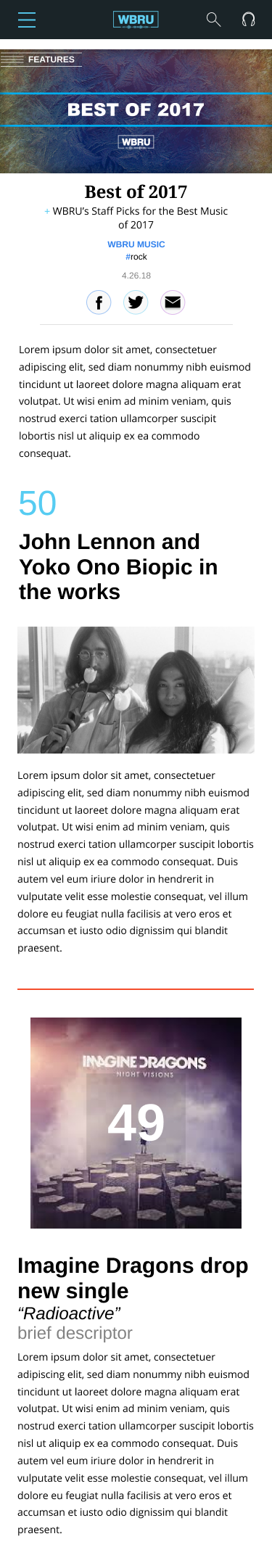
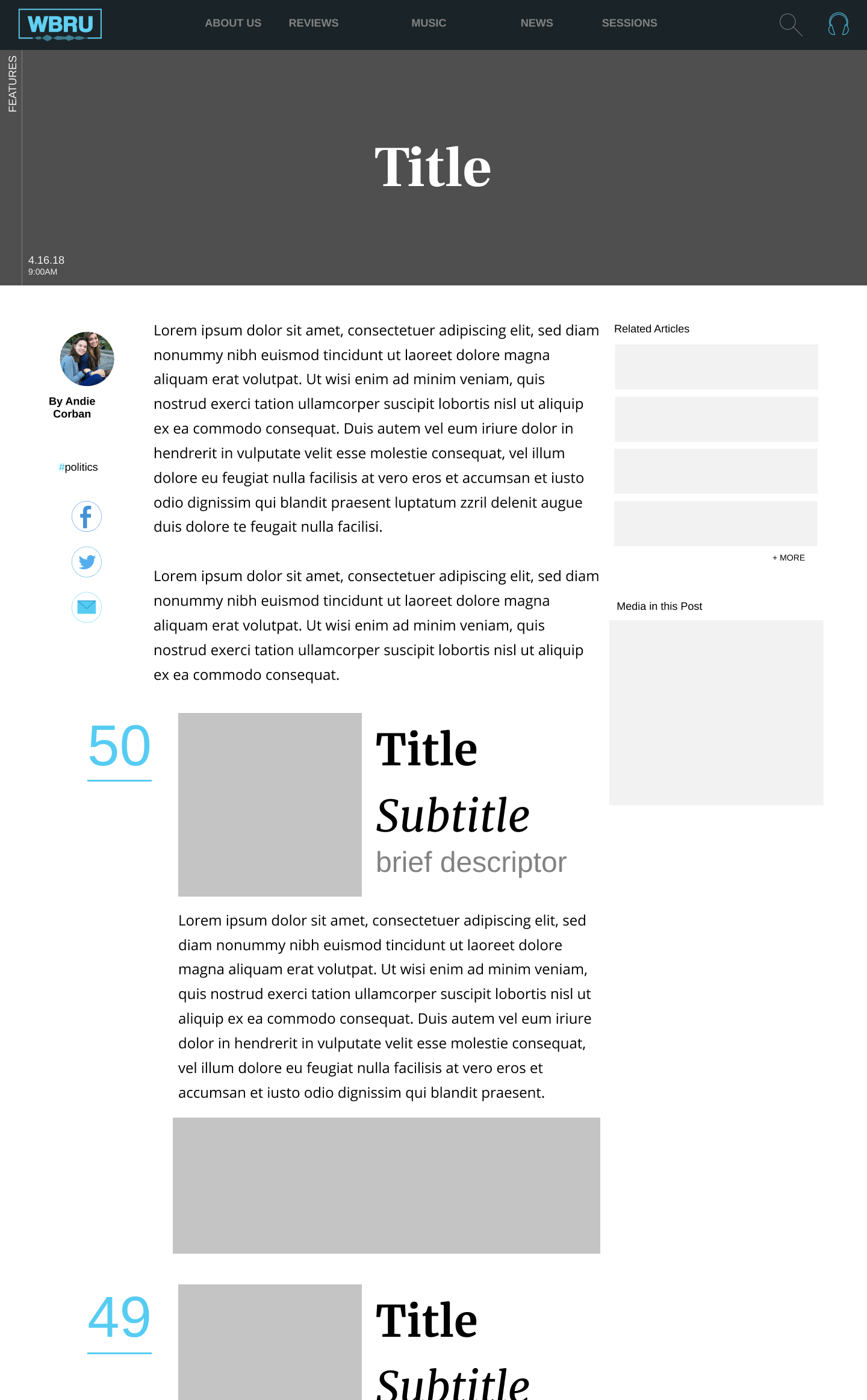
Developed custom listicle format

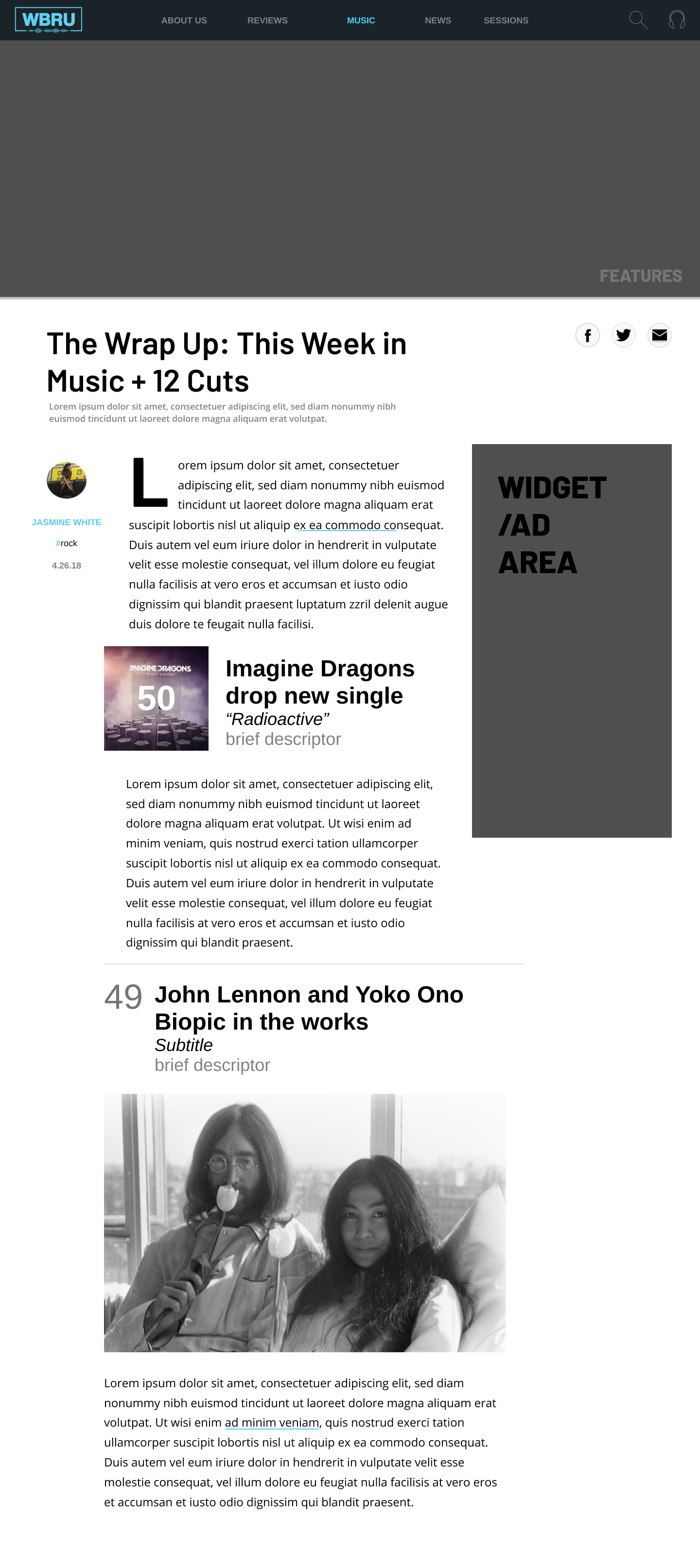
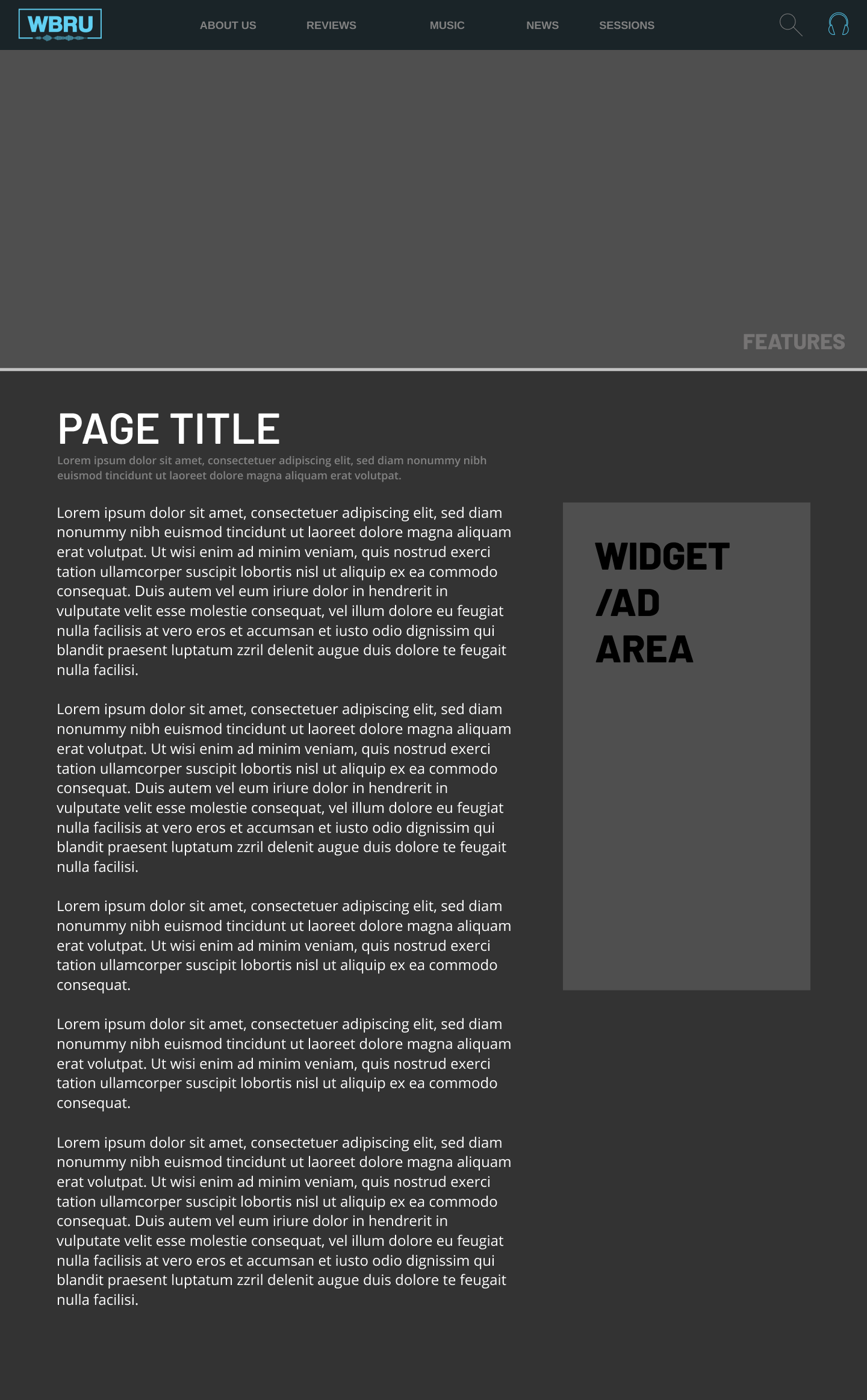
Embedded players as sidebar widgets throughout the site

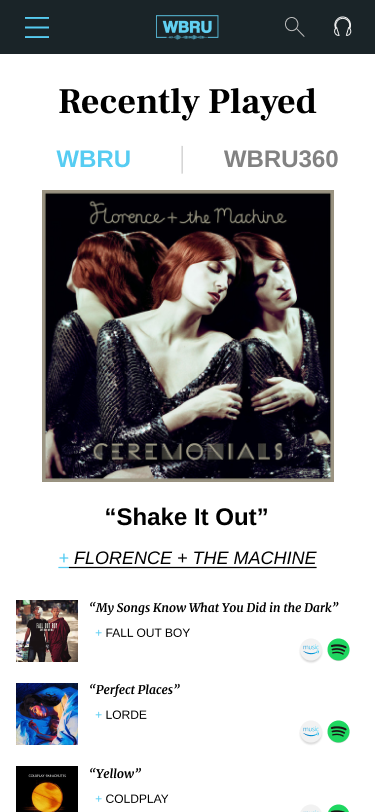
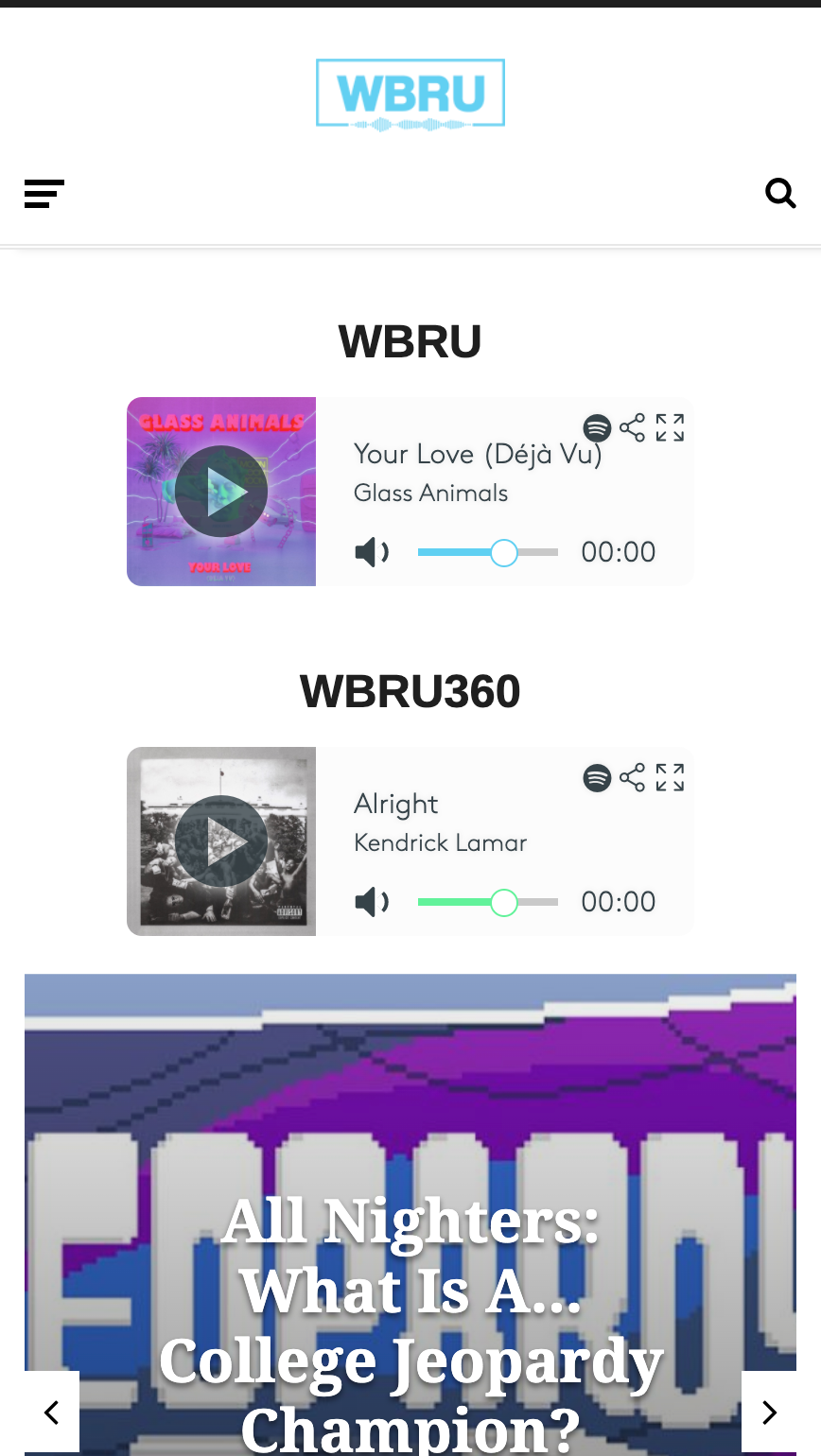
Added the players to the mobile header since the mobile sidebar is displayed at the bottom of the page.
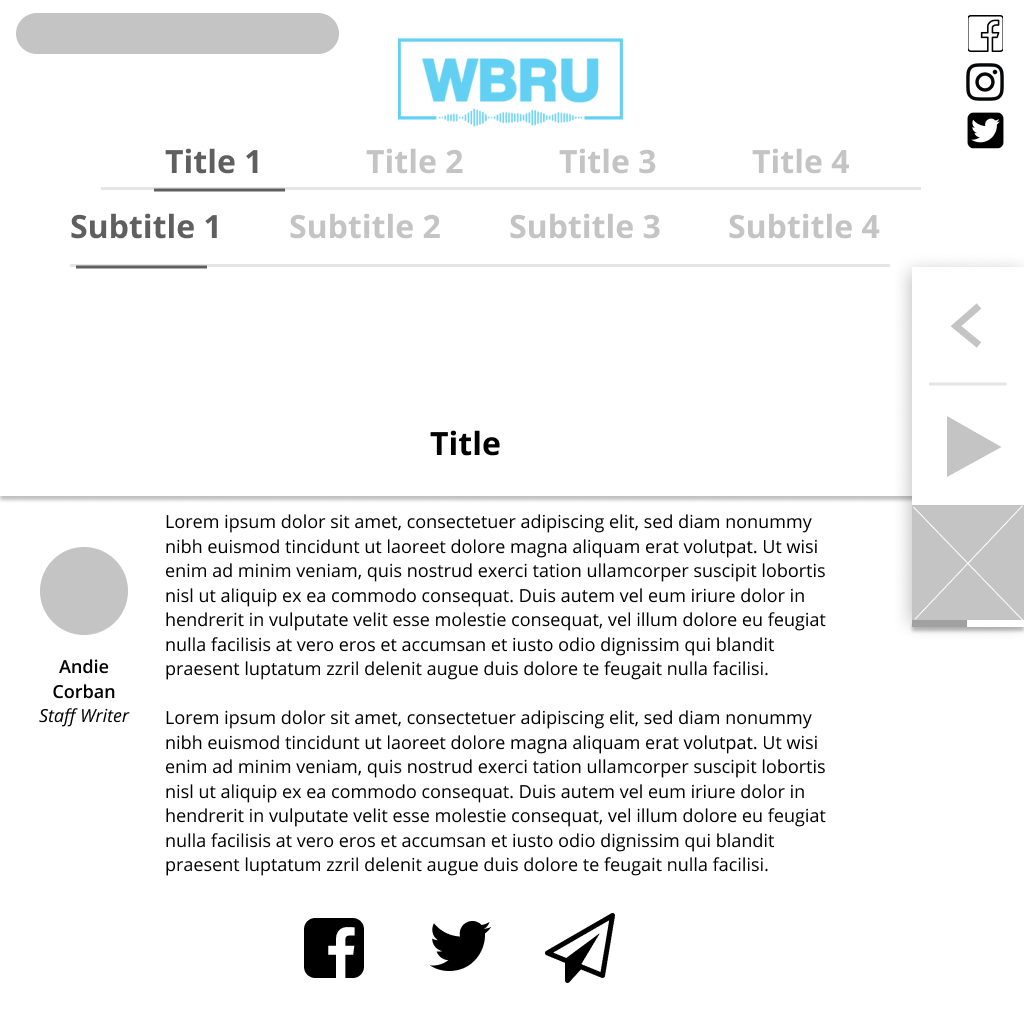
Adding Contributor Page with Advanced Custom Fields
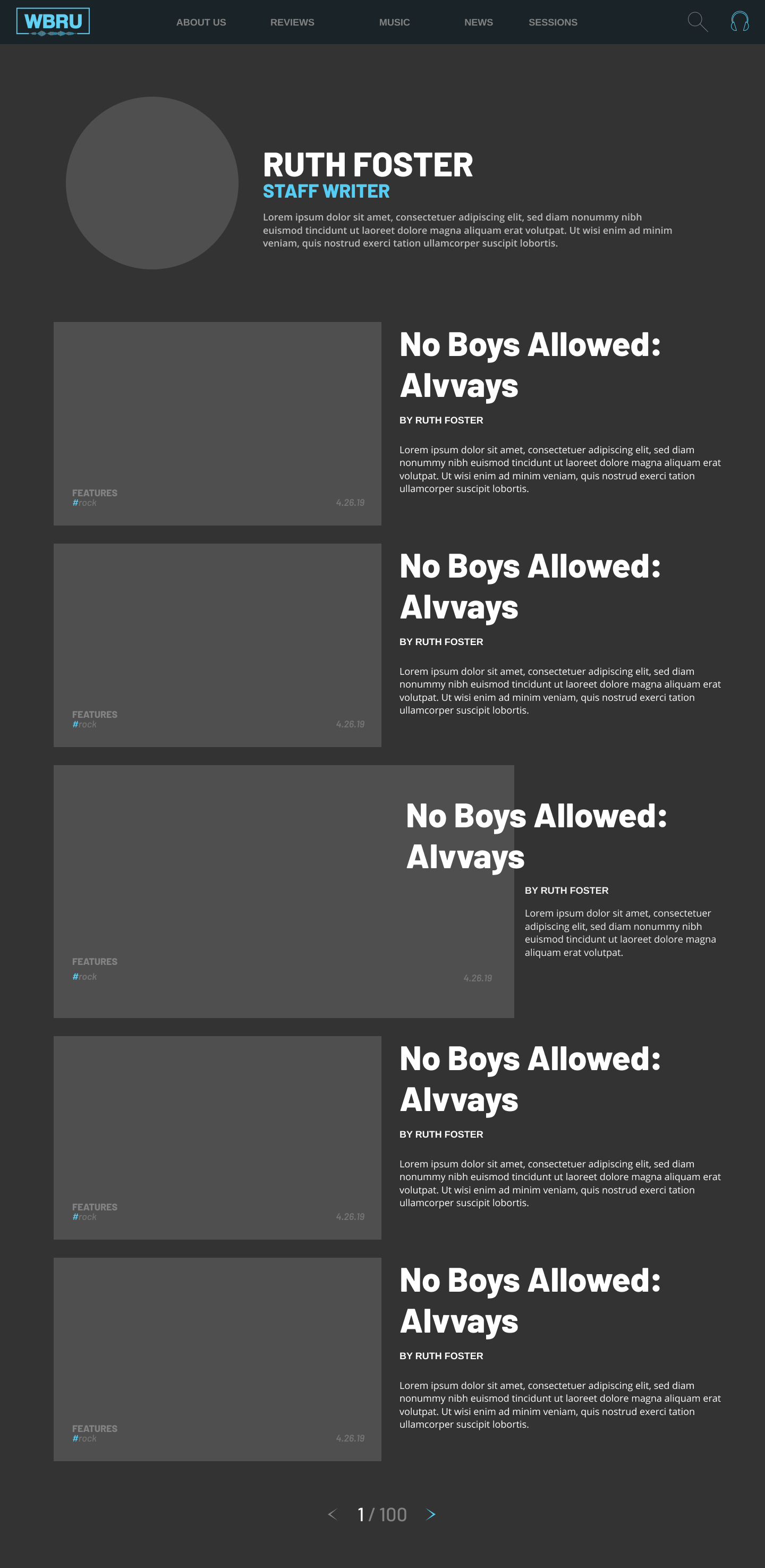
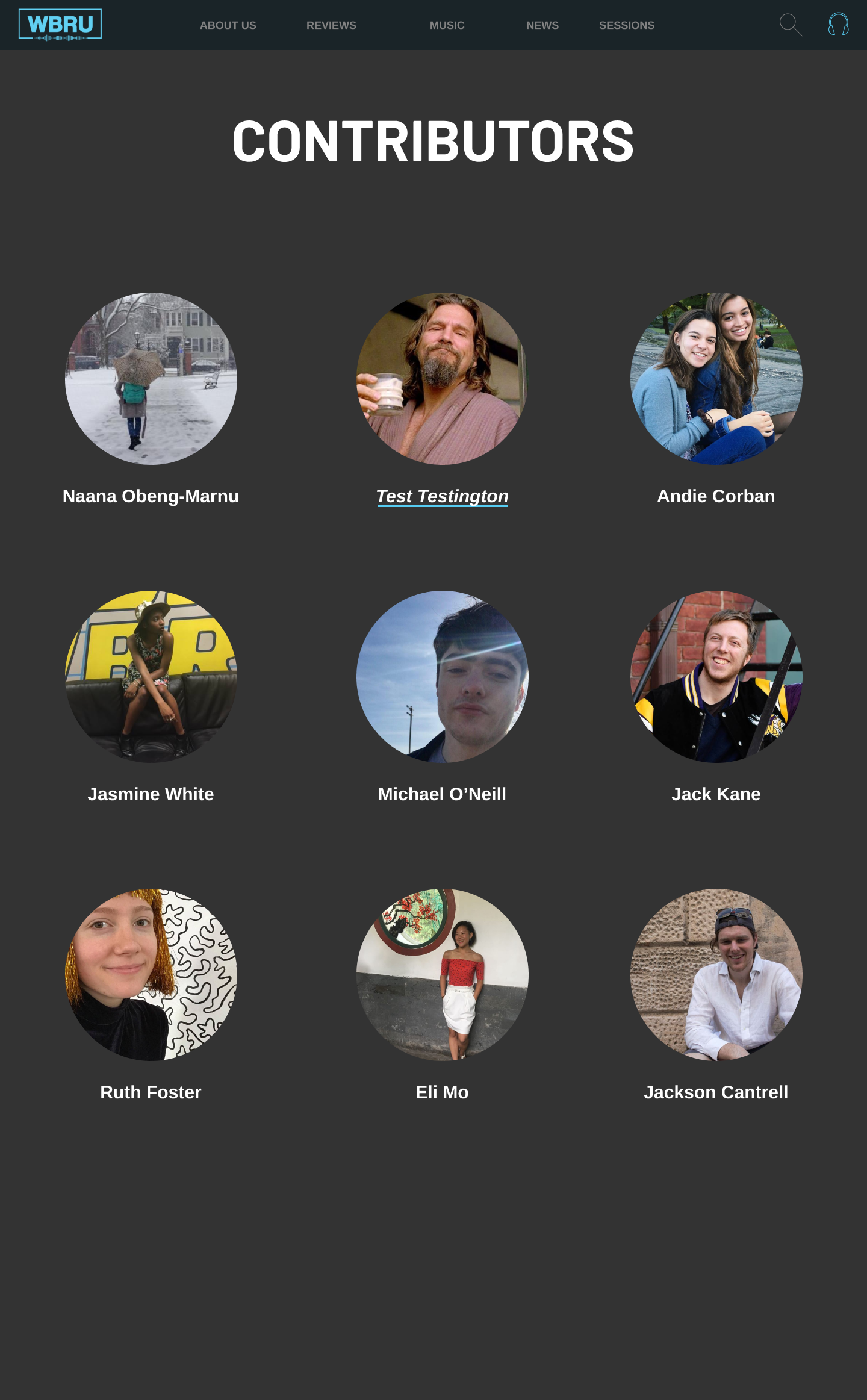
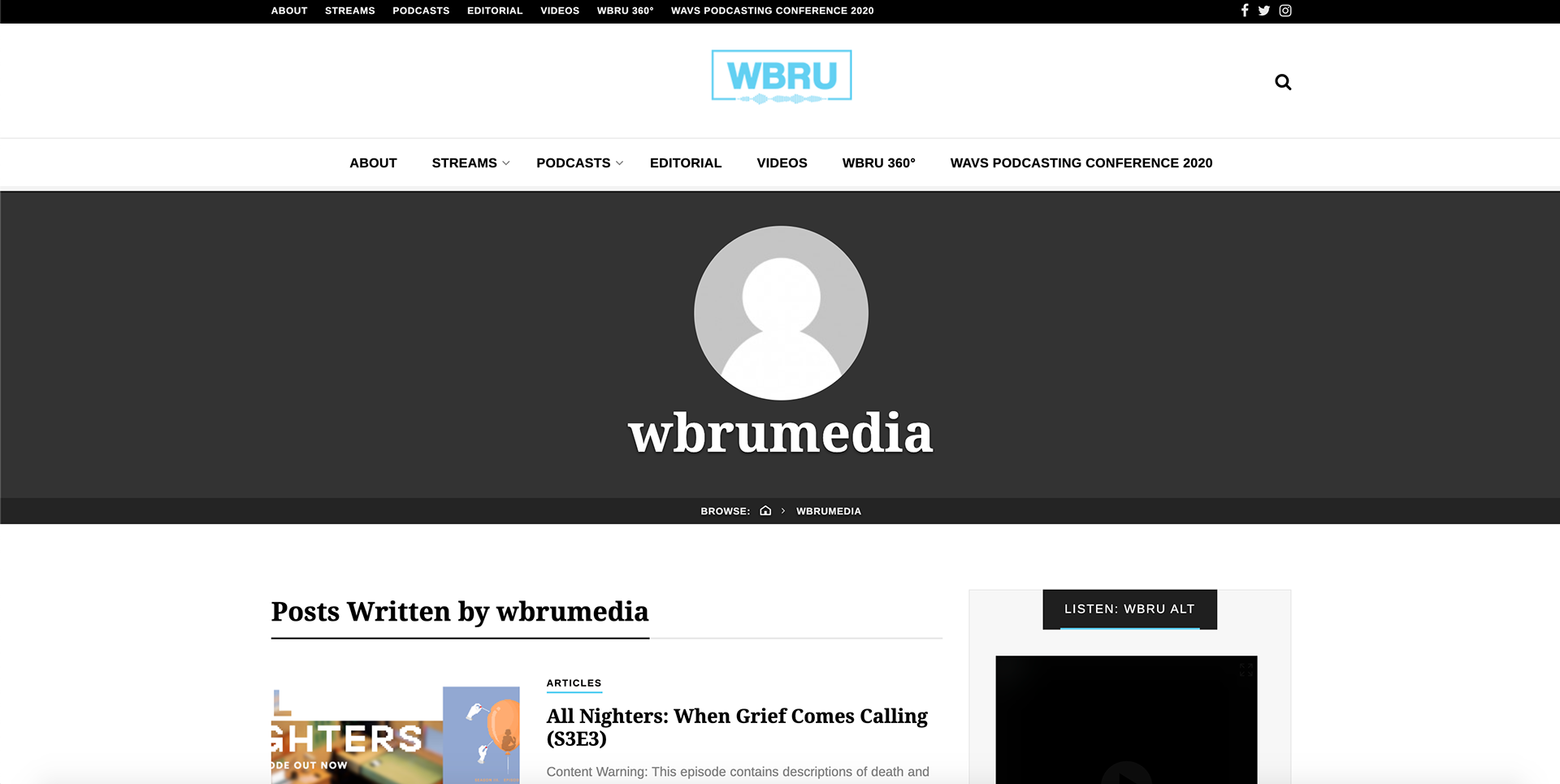
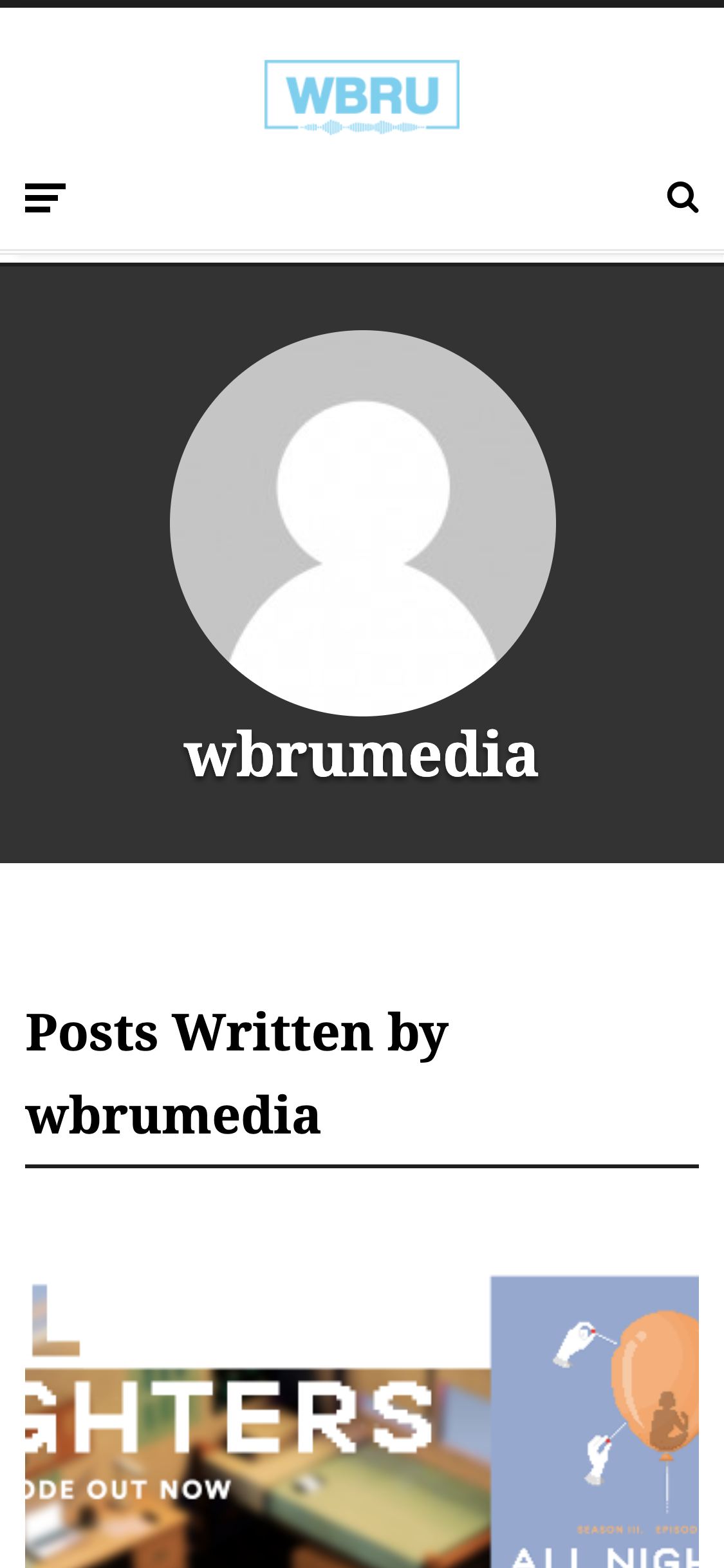
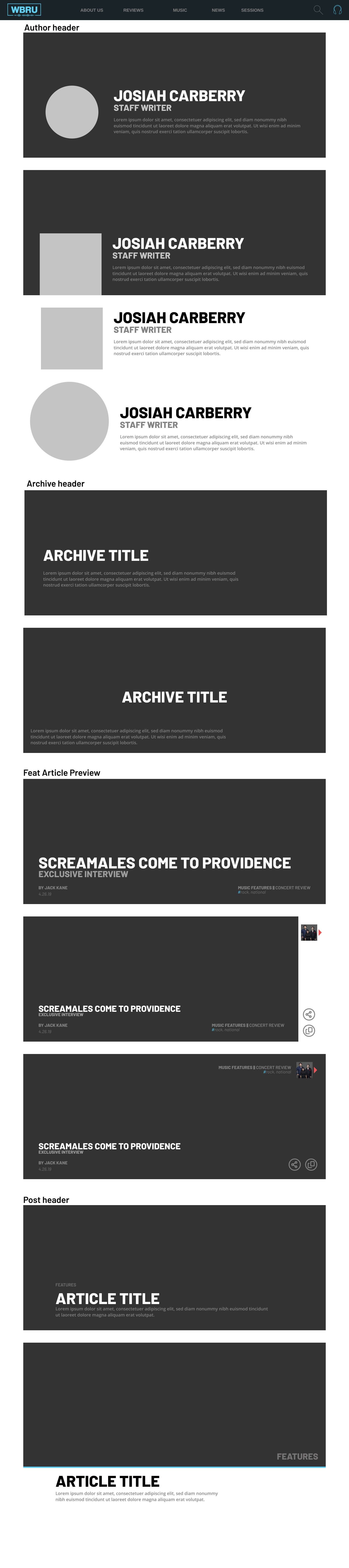
I linked author names to author bio pages. On these bio pages, the contributor's profile image, display name, and description will be displayed as illustrated. If the user has no posts, the only additional info/widgets on the page will be the sidebar. On small screens, the sidebar on author pages will be displayed at the bottom.


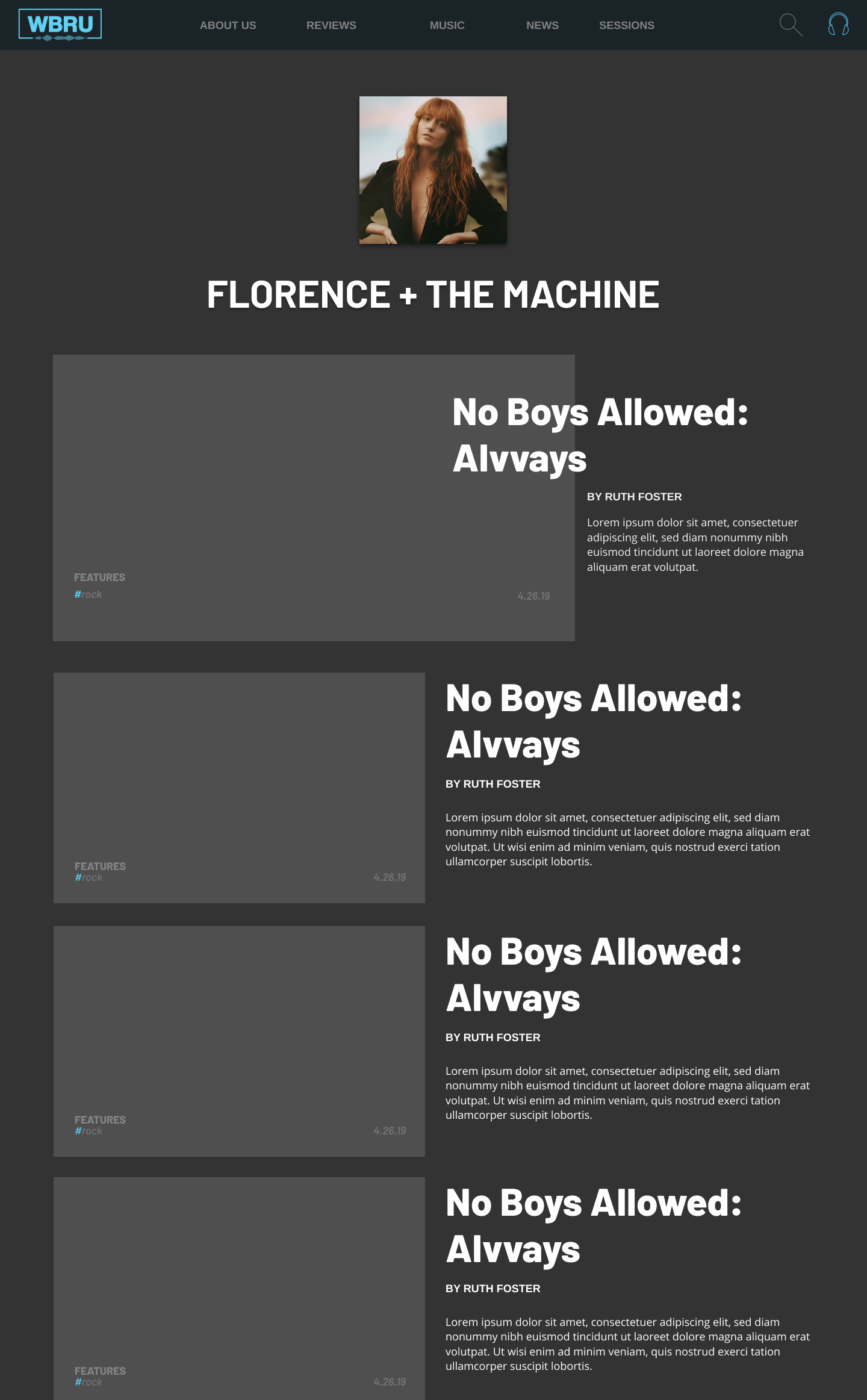
If the user has posts, a title will be displayed ("Posts Written by <author first_name>"). Then, the author's posts will be looped below, followed by the sidebar and footer widgets.


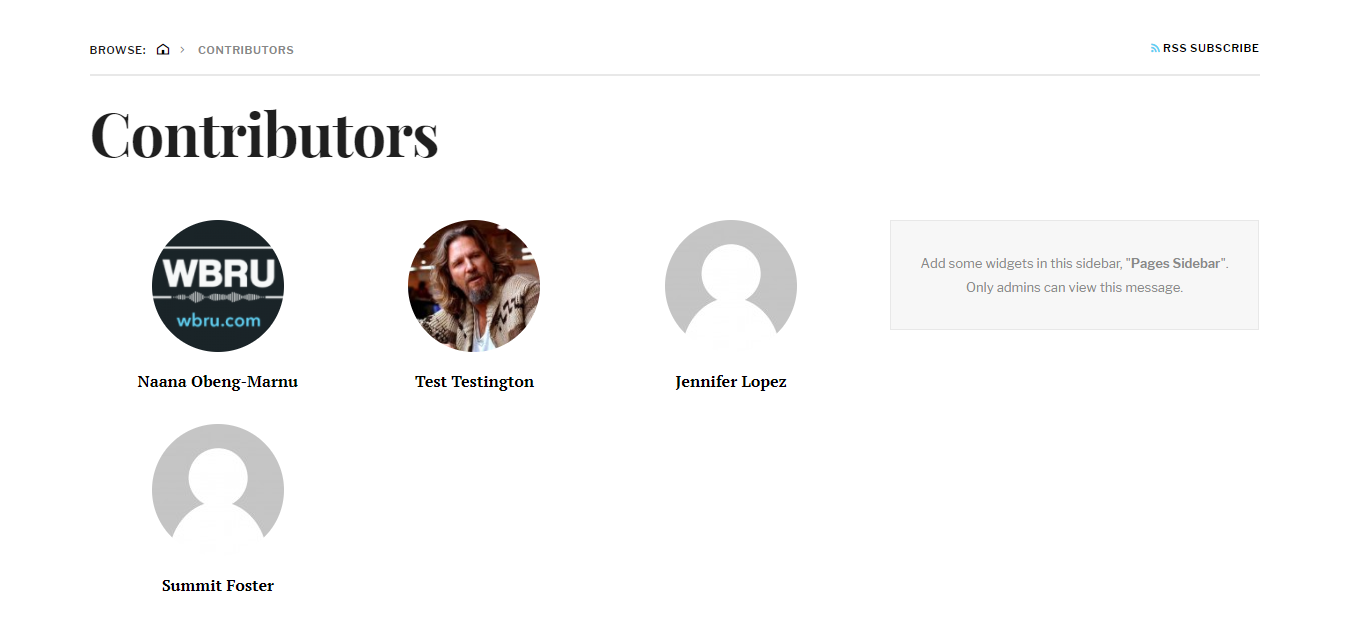
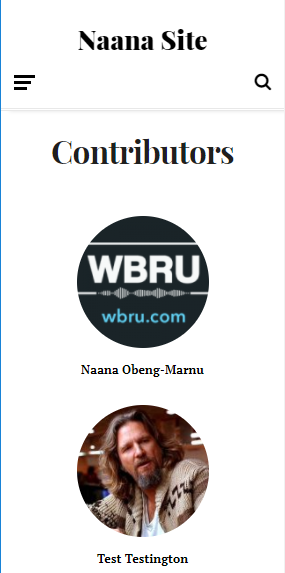
I also implemented a Profile List Page Template. Here, admins and editors can create Contributor pages that can display specific groups of users. When authors are added, they are assigned a position. And then, Contributor pages can be created to only display certain types of authors.
Plugins Used: Advanced Custom Fields, WP User Avatar


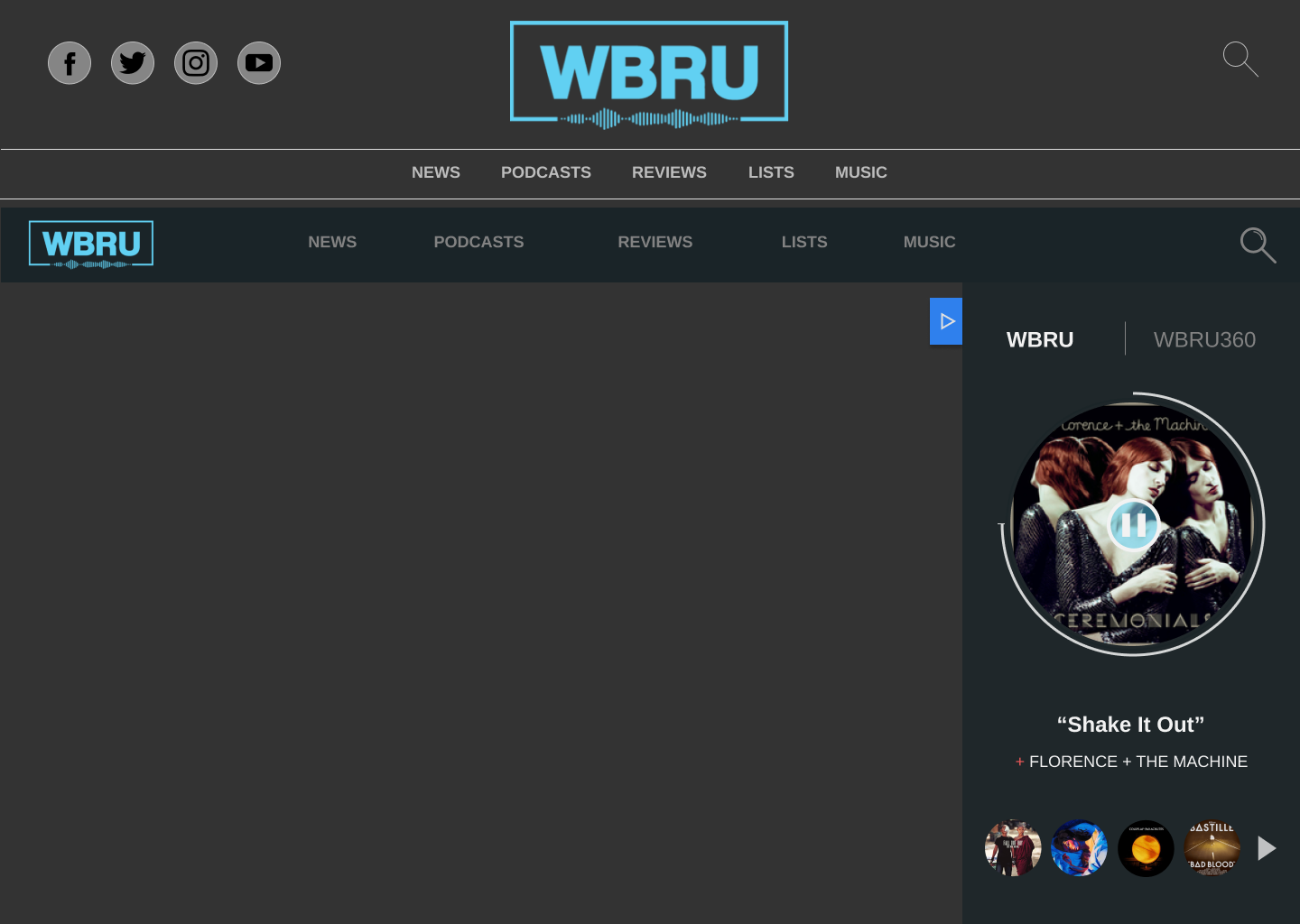
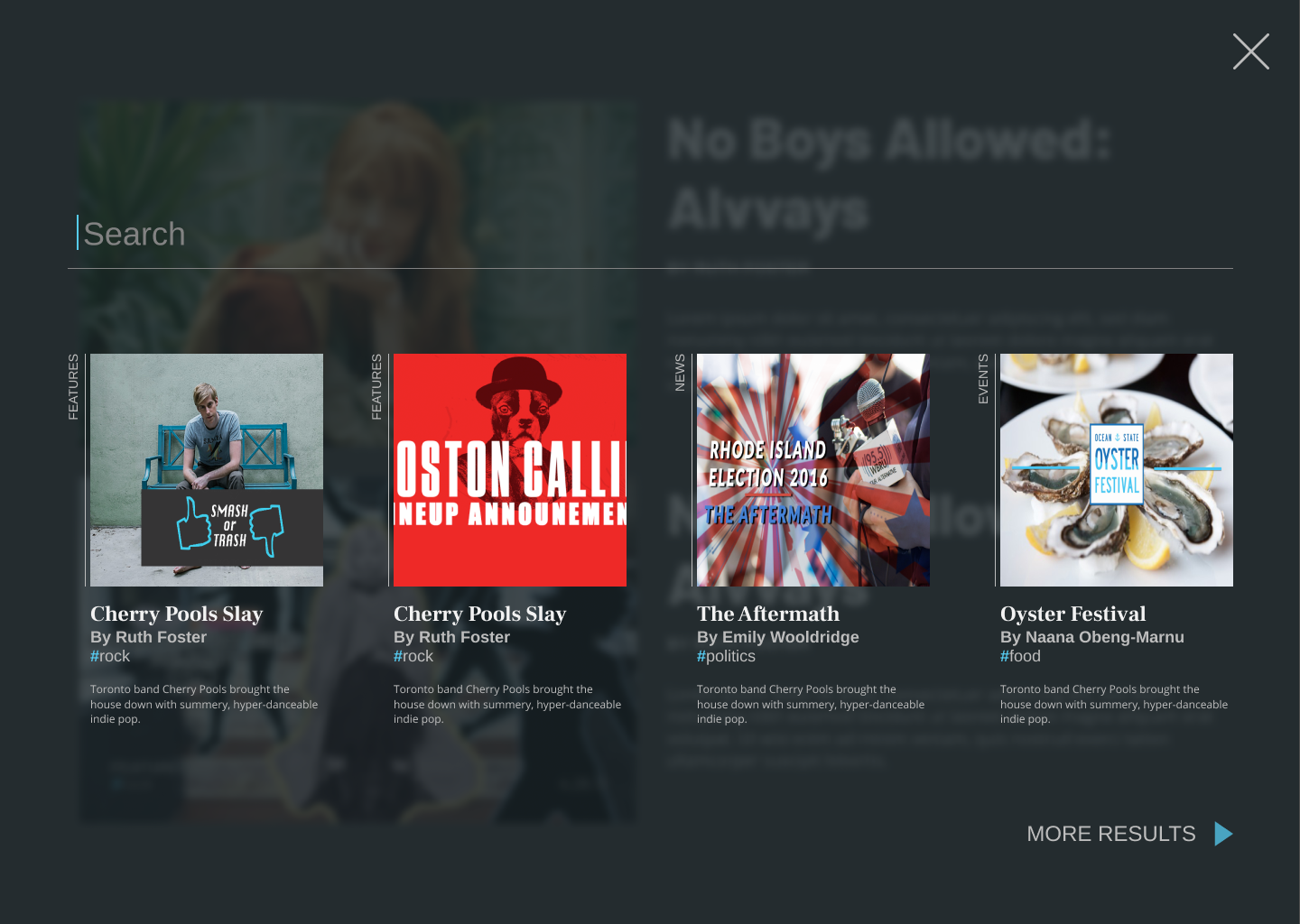
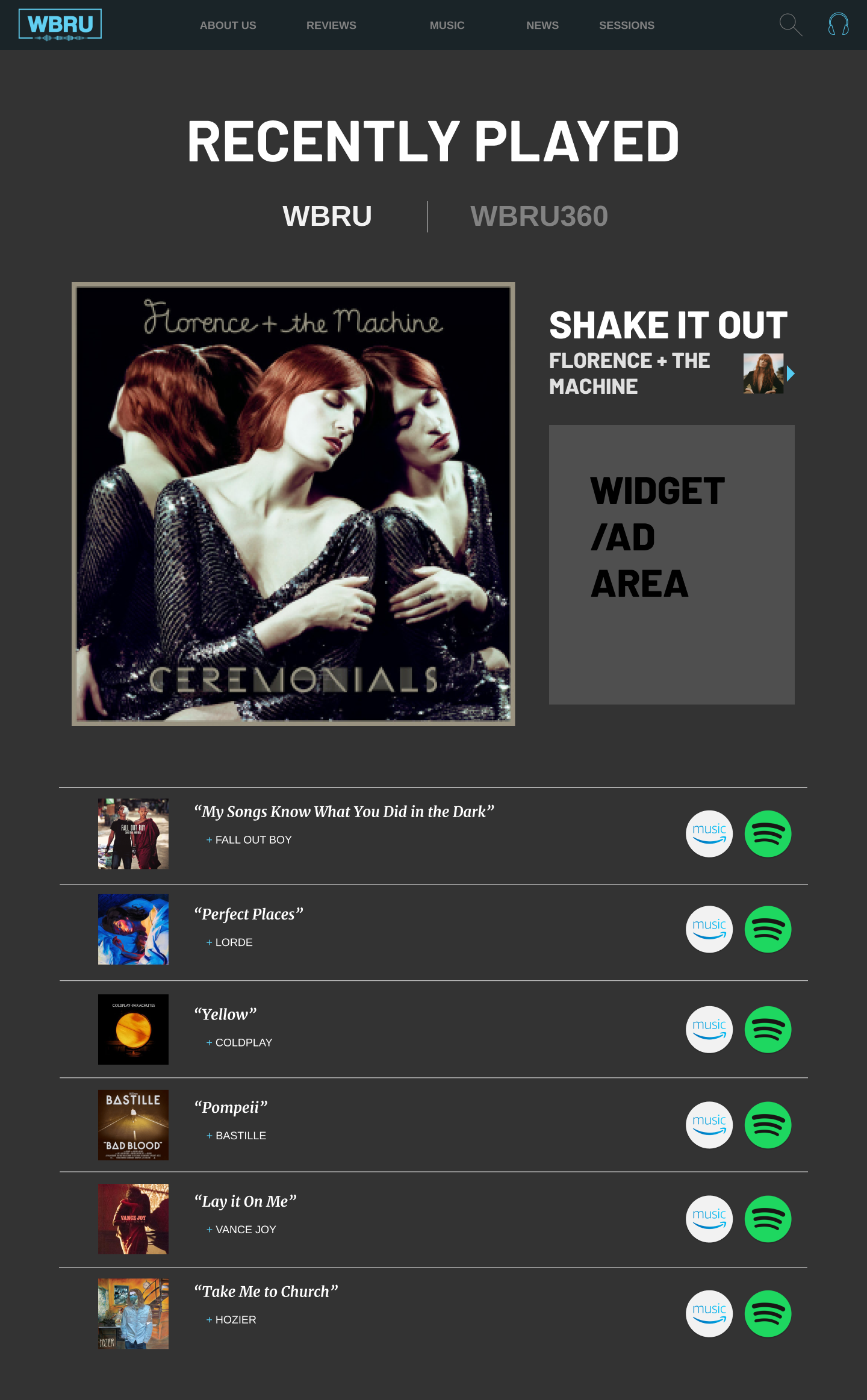
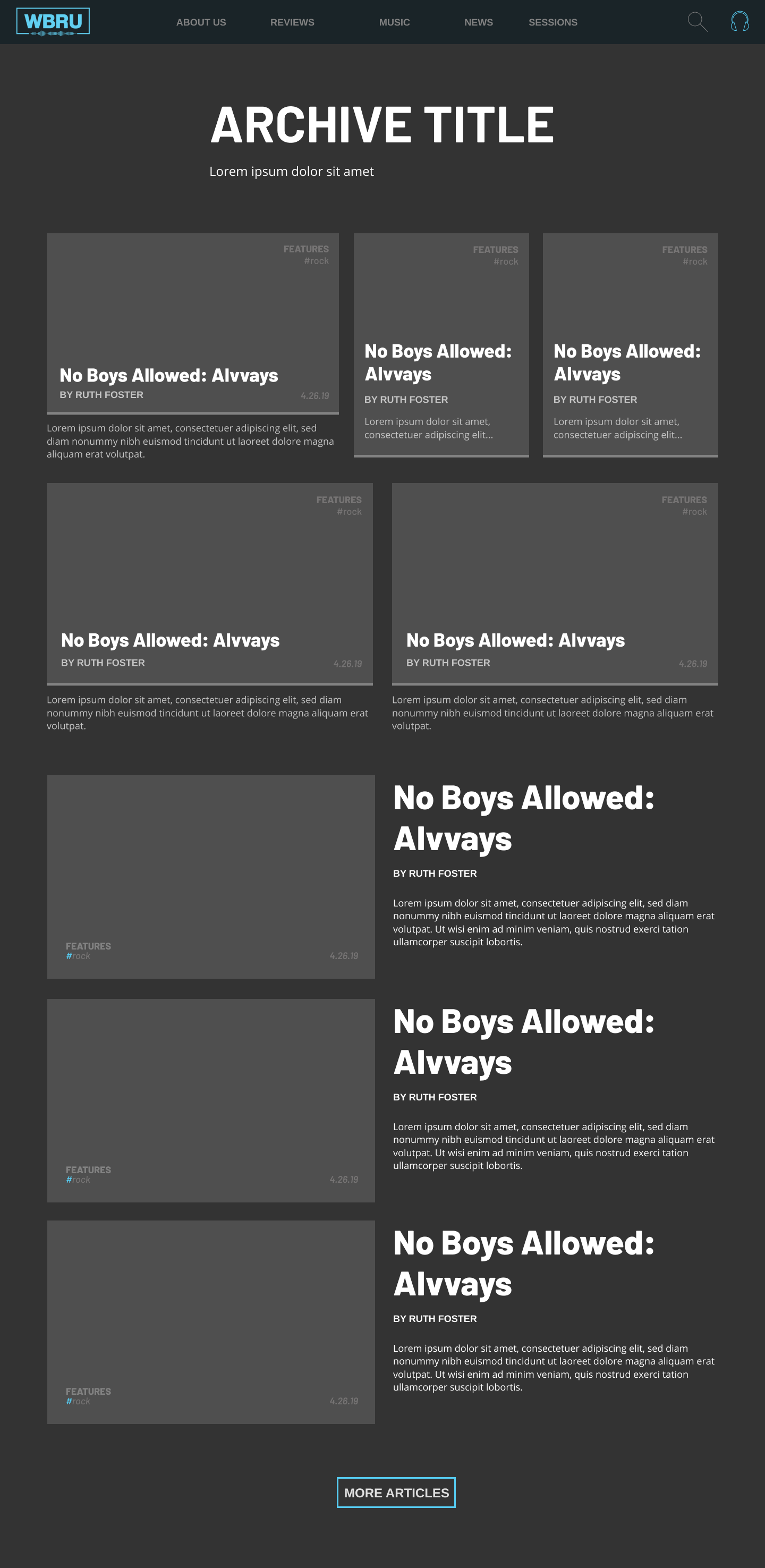
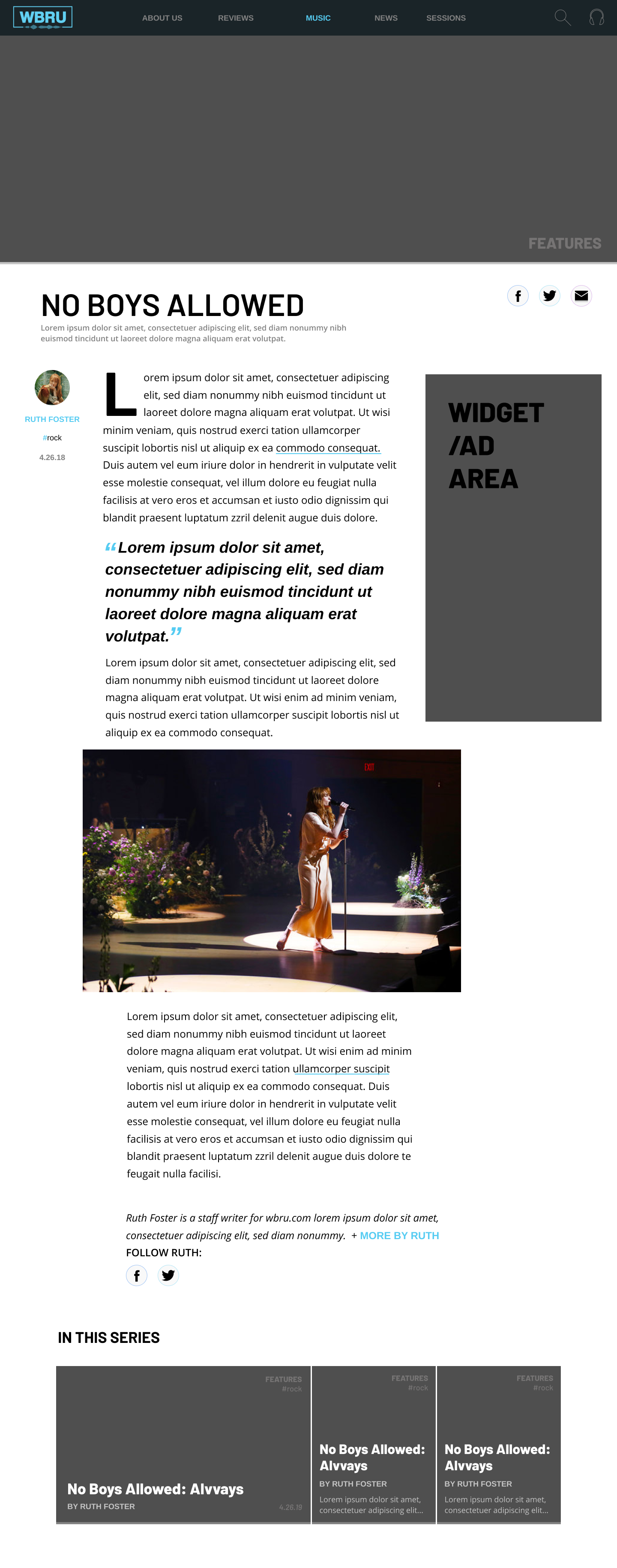
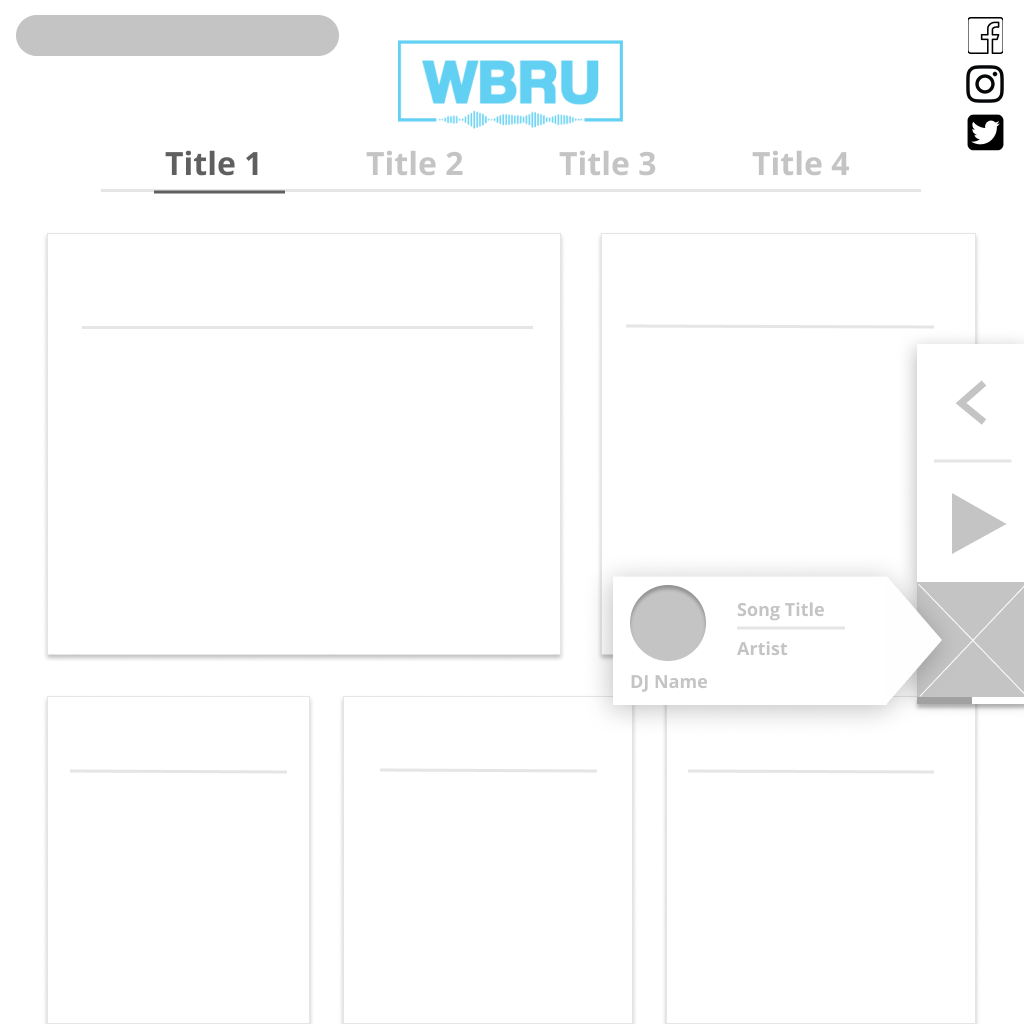
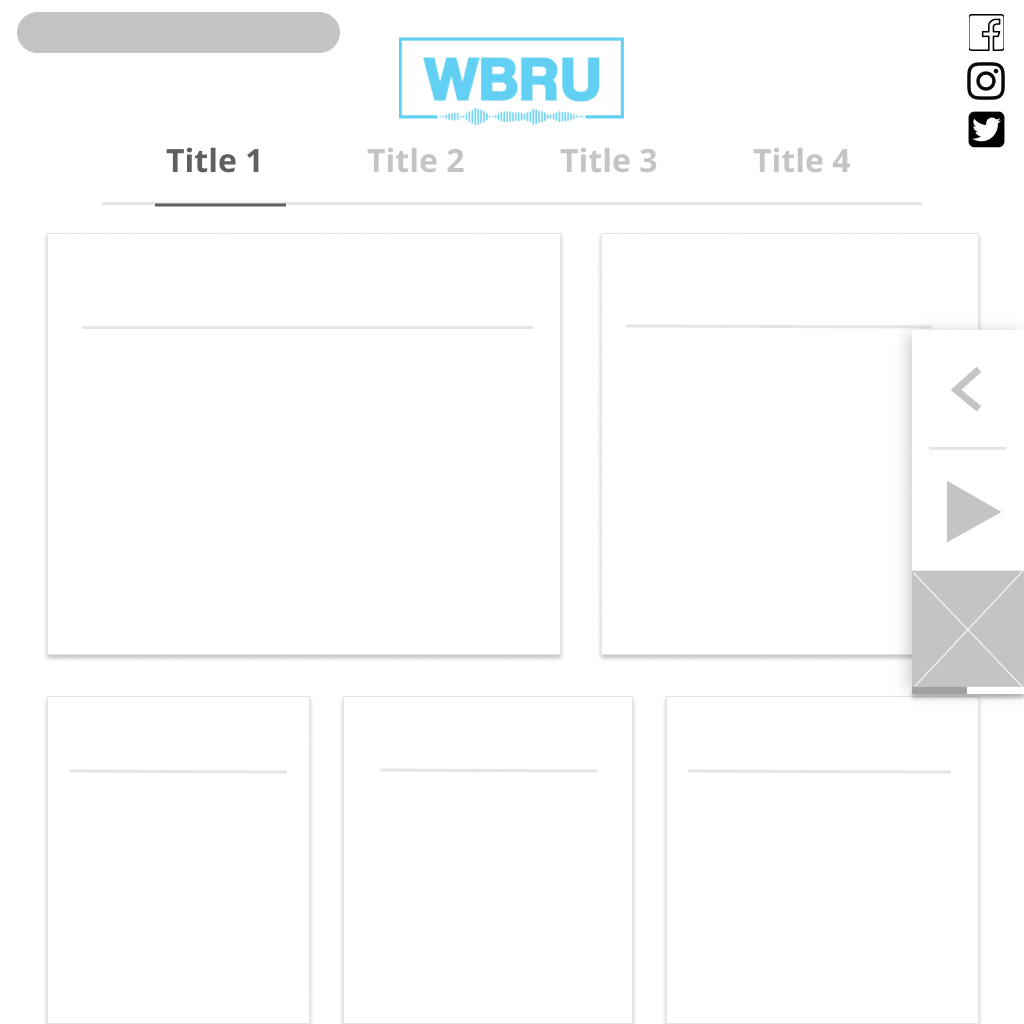
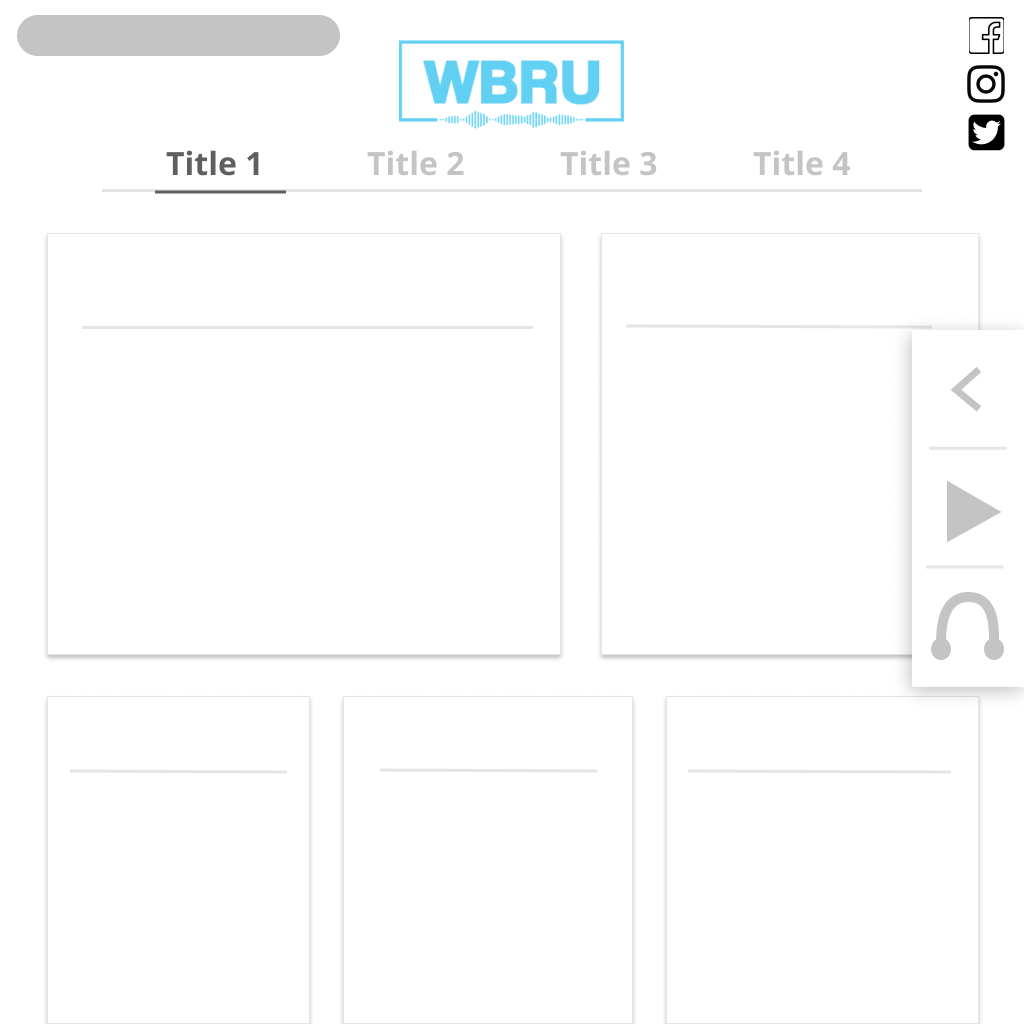
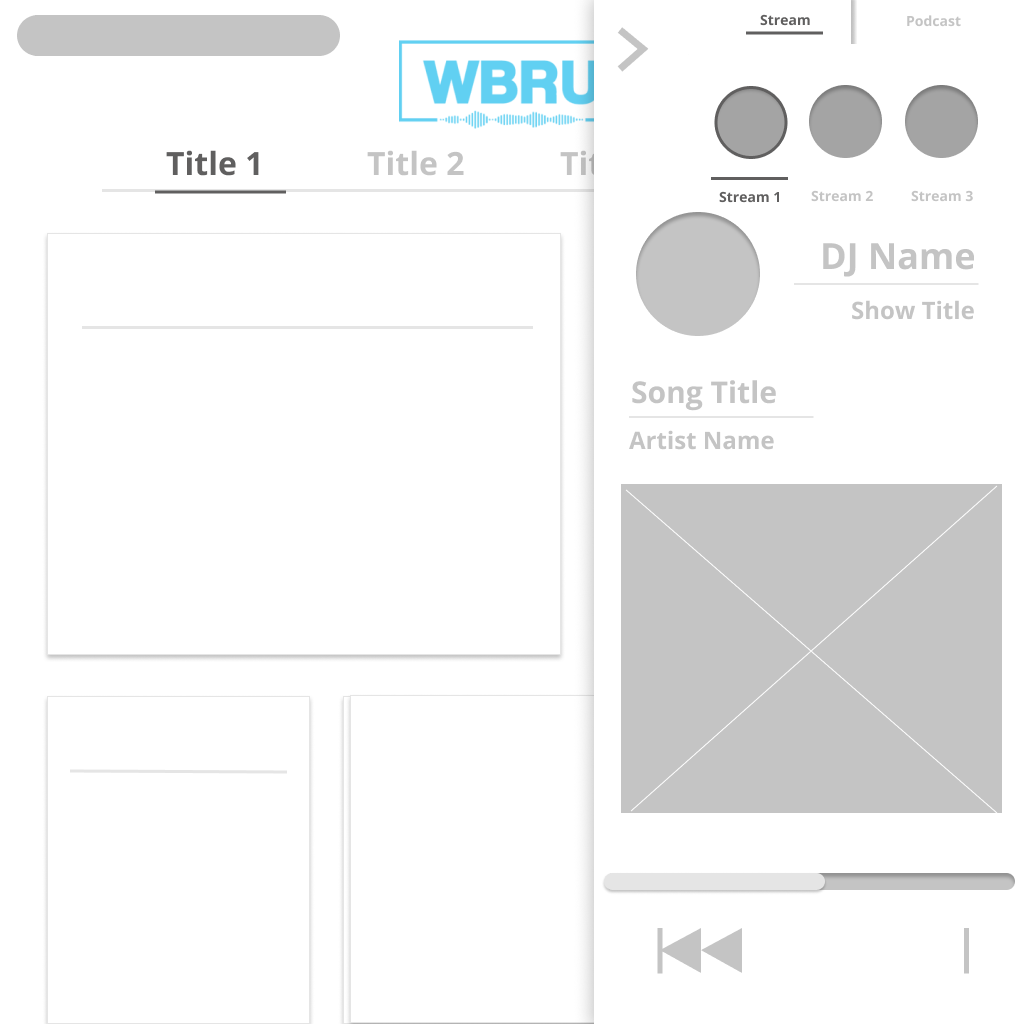
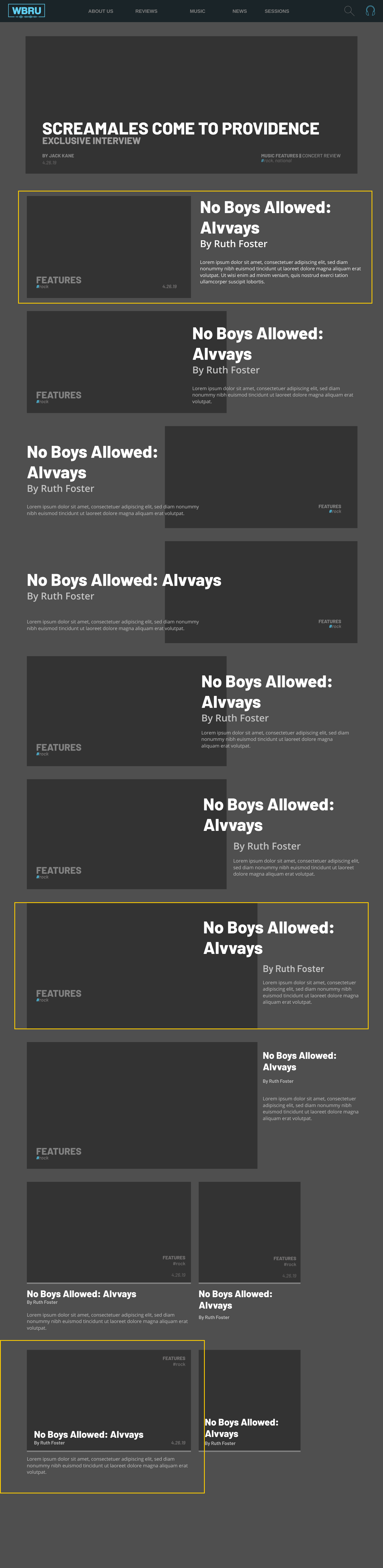
WBRU WordPress Theme


















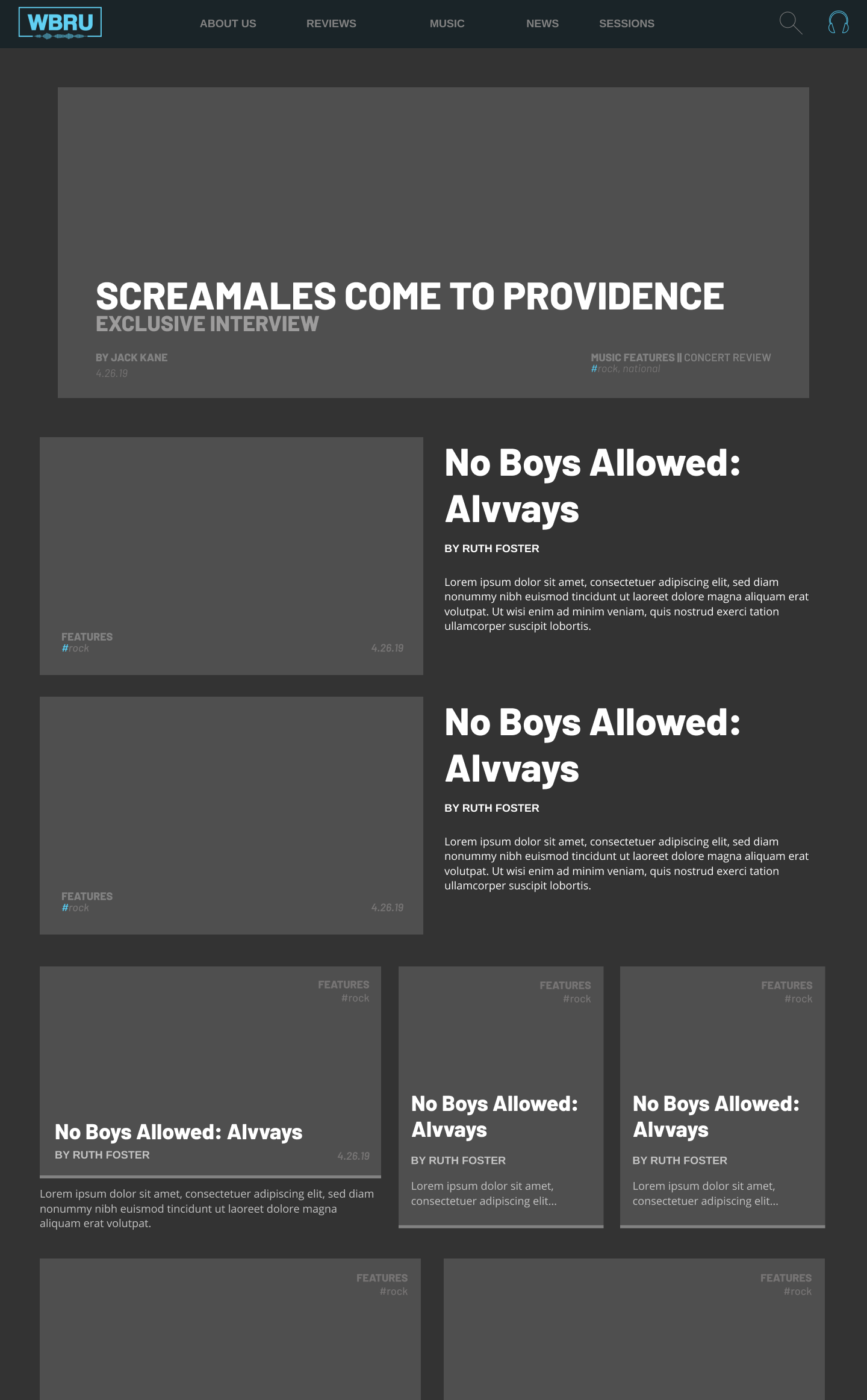
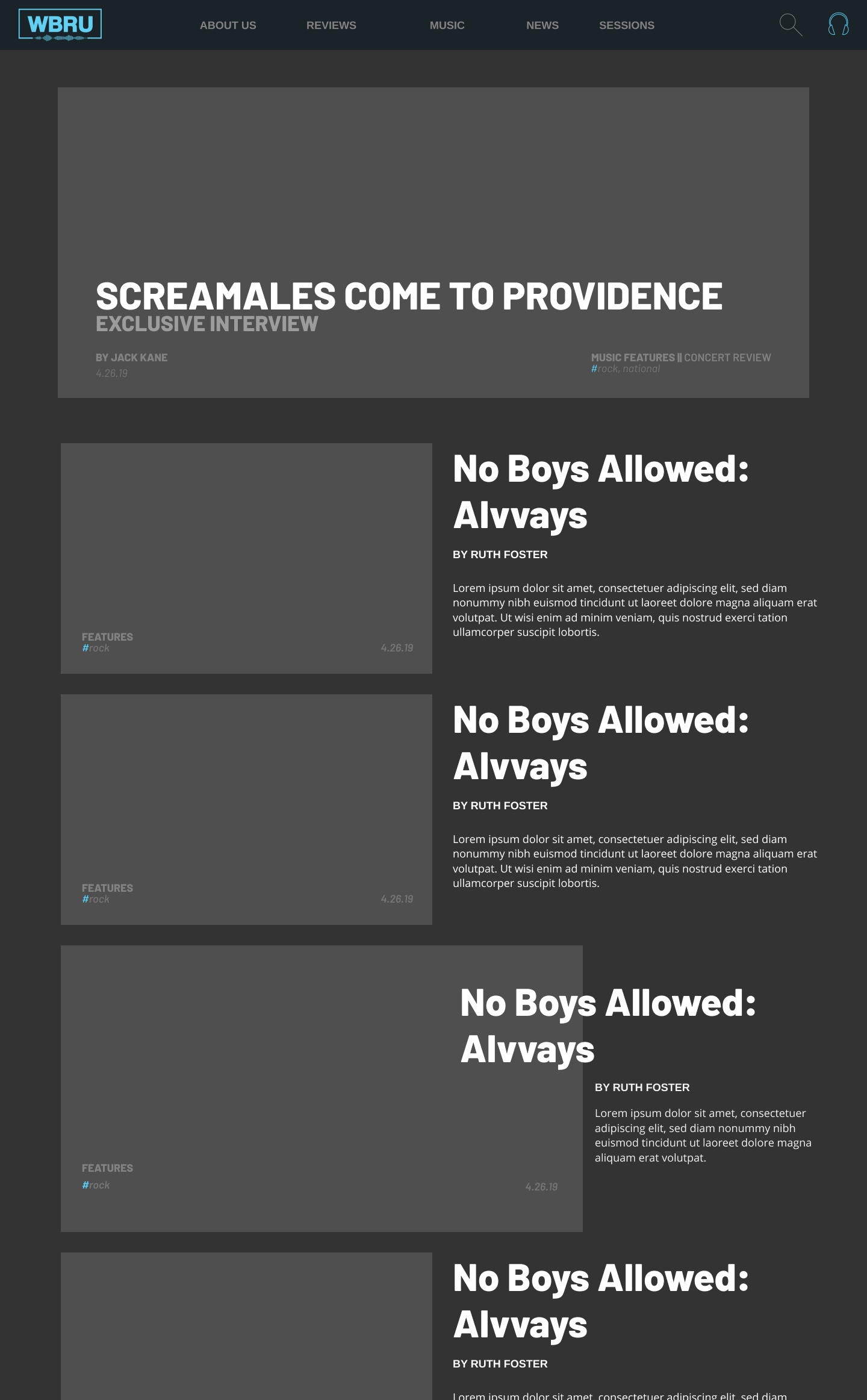
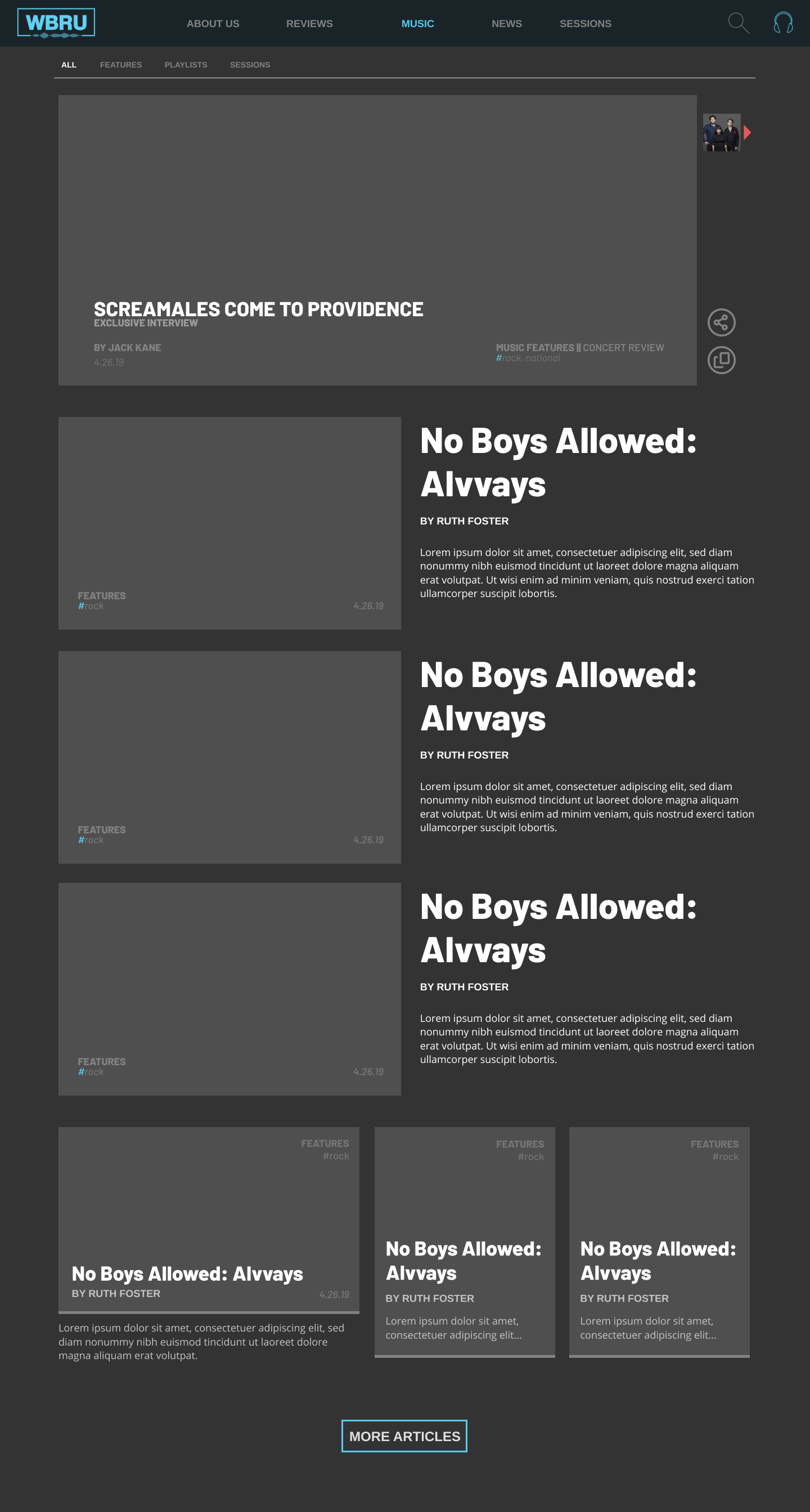
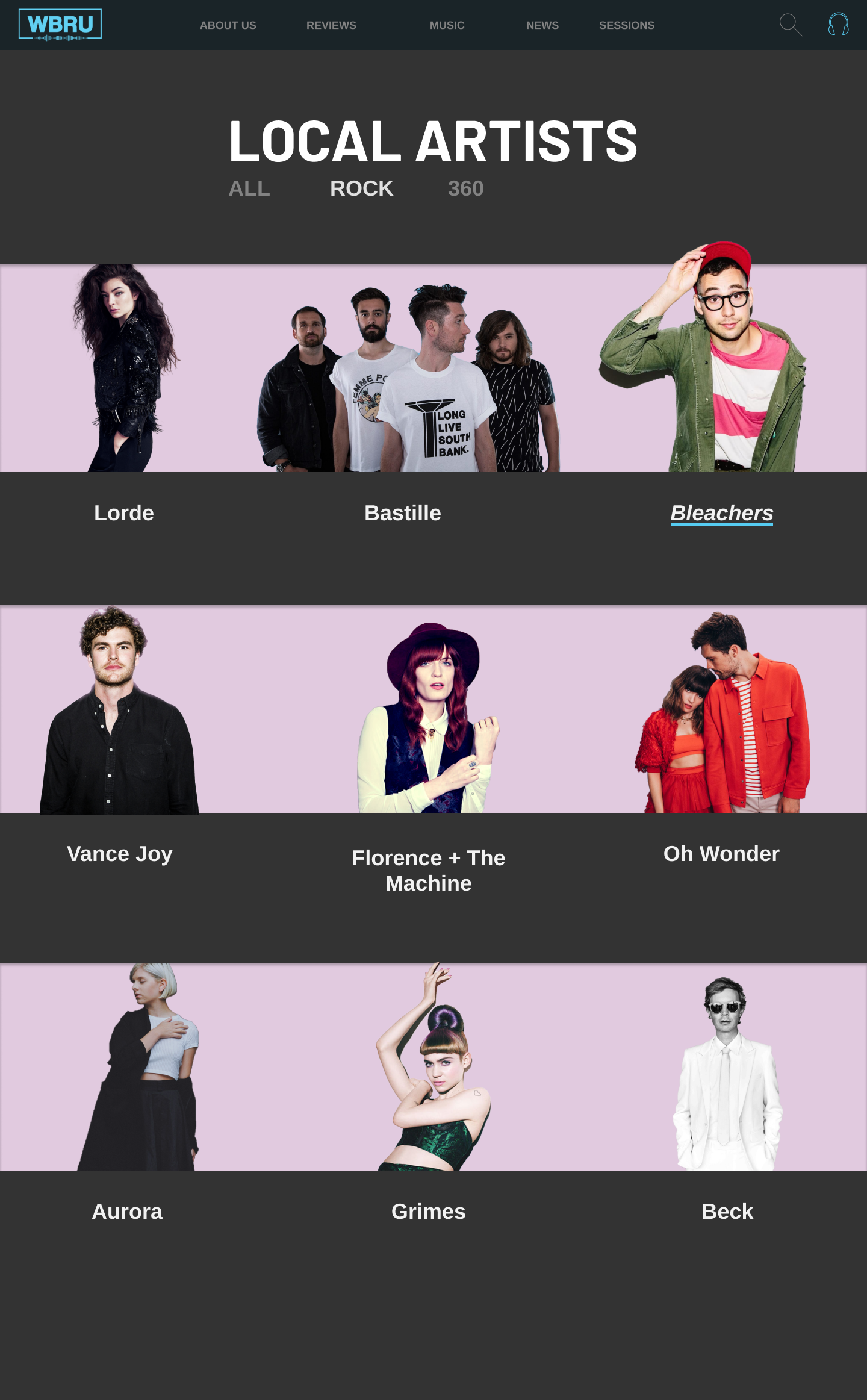
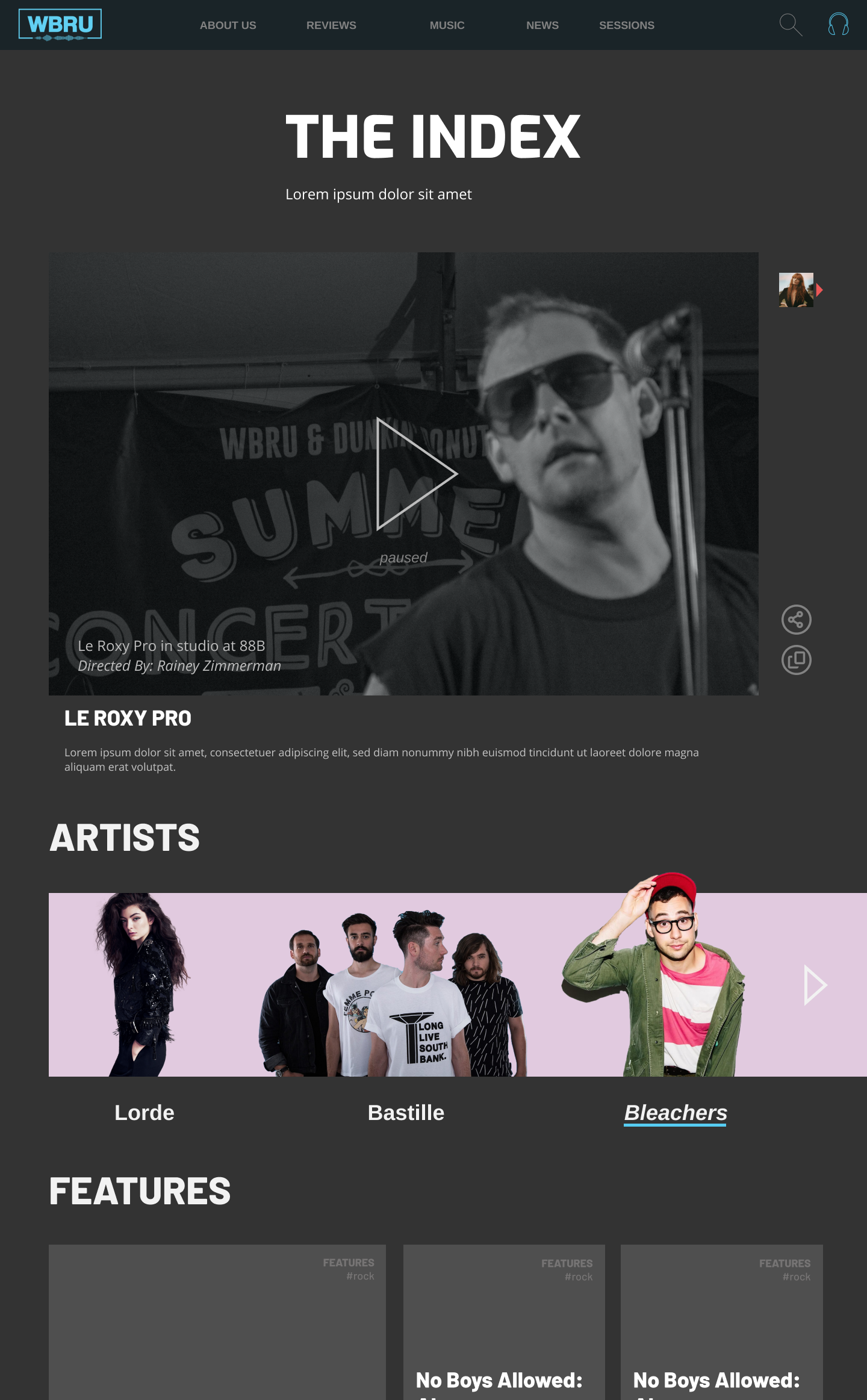
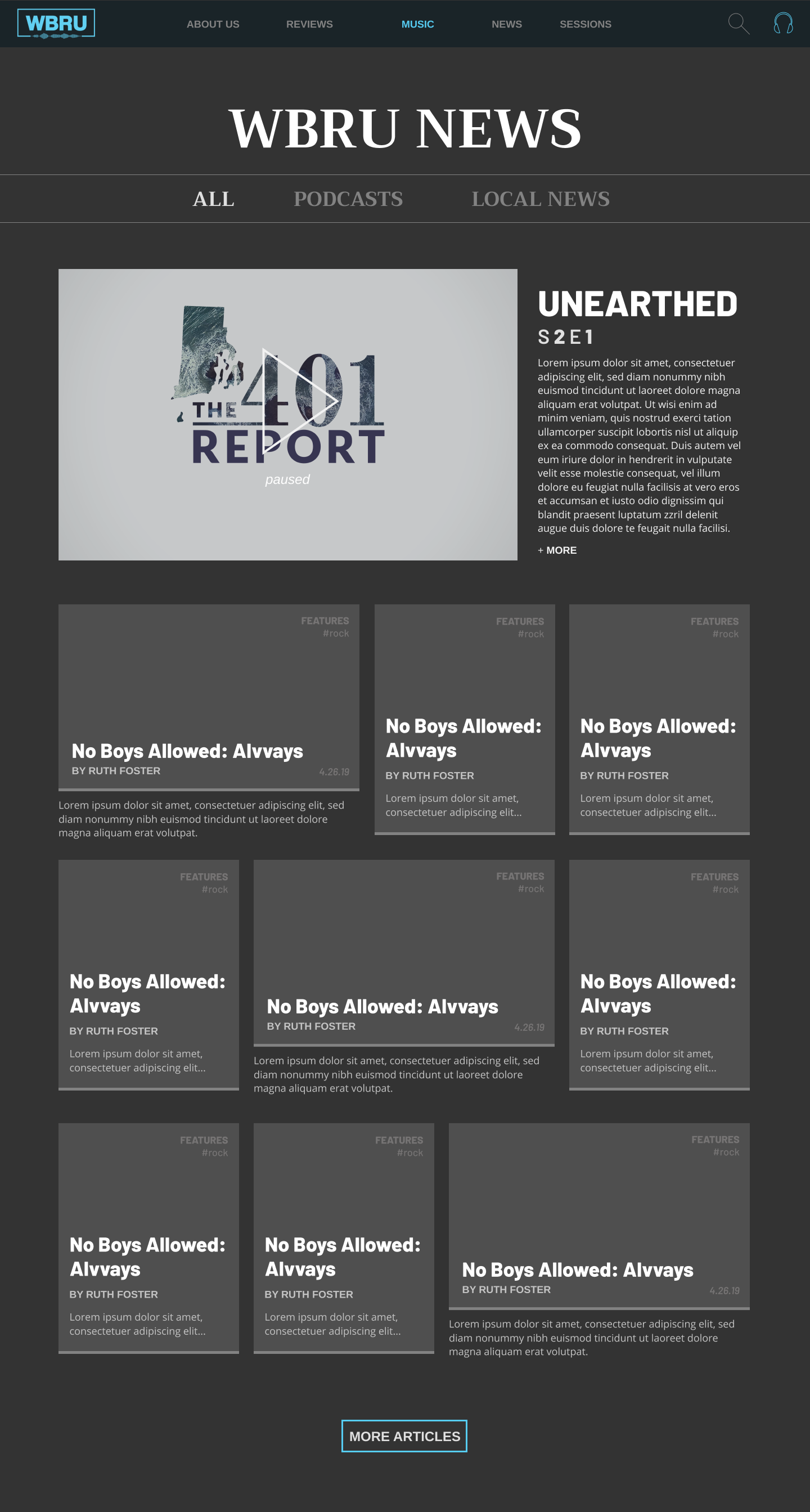
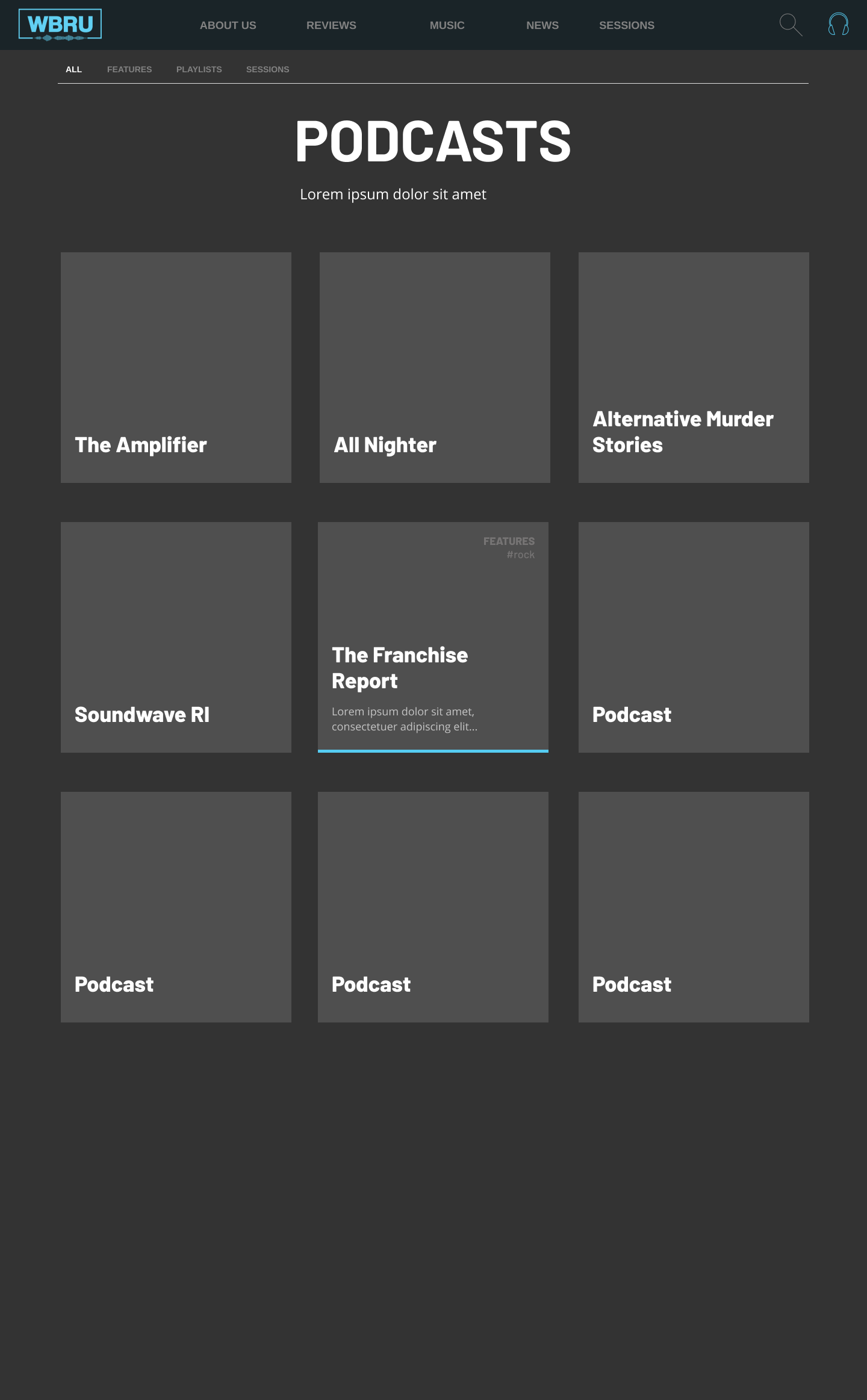
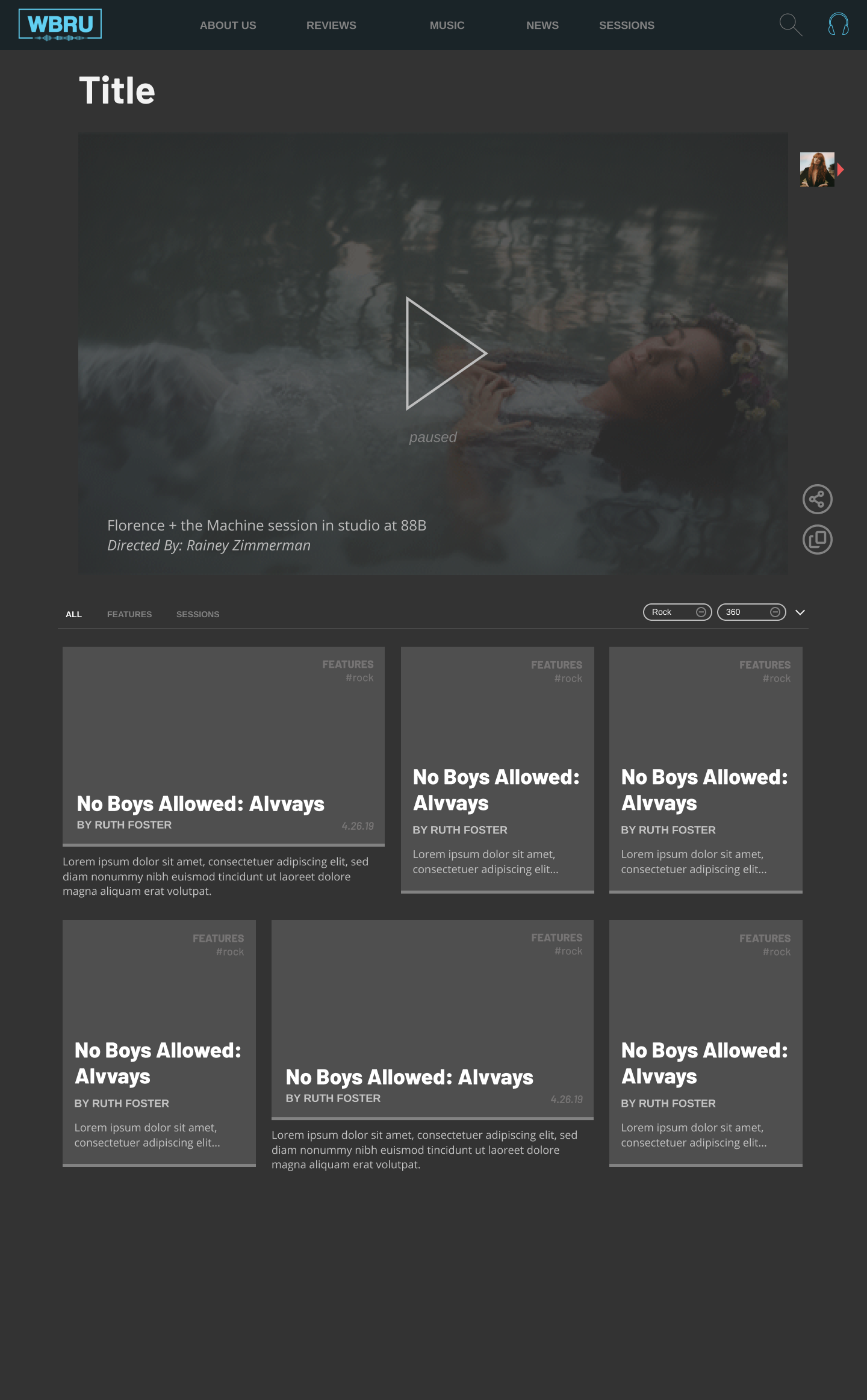
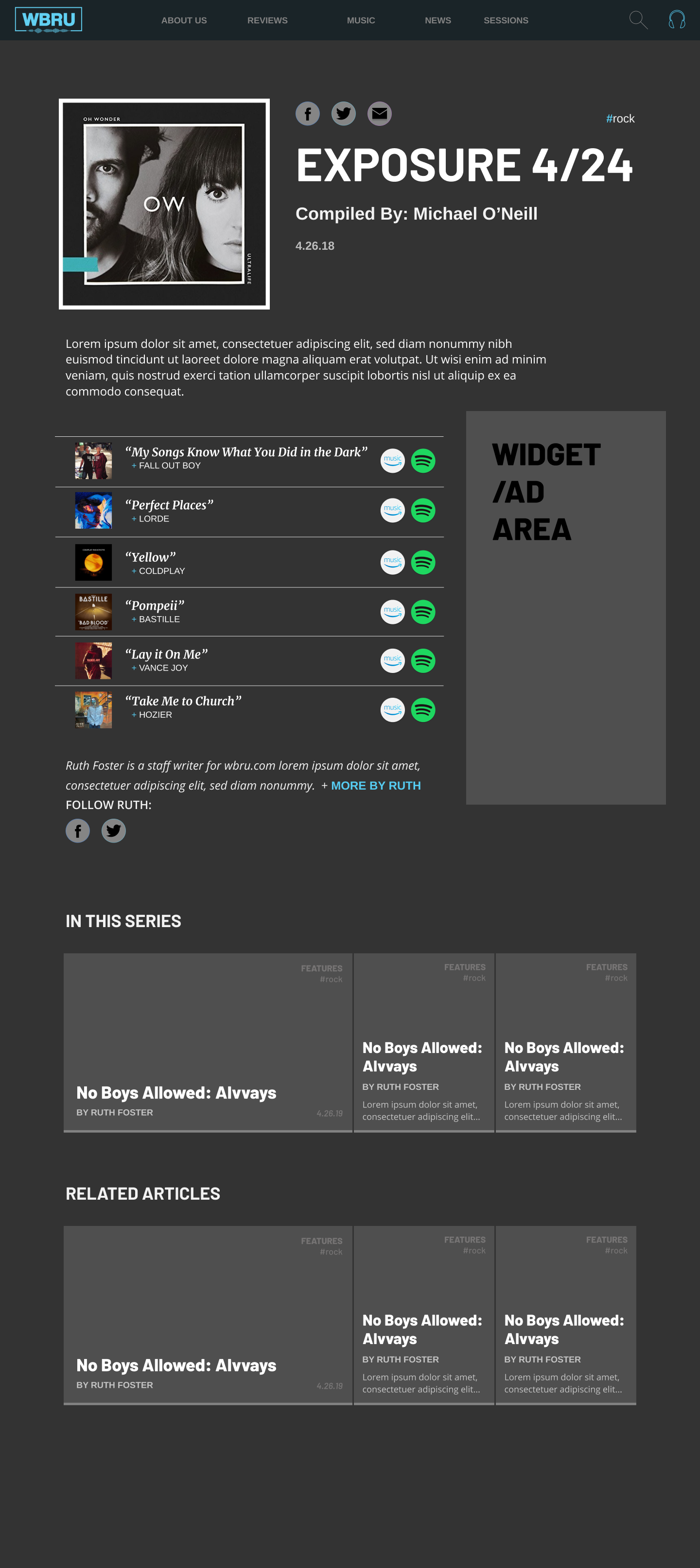
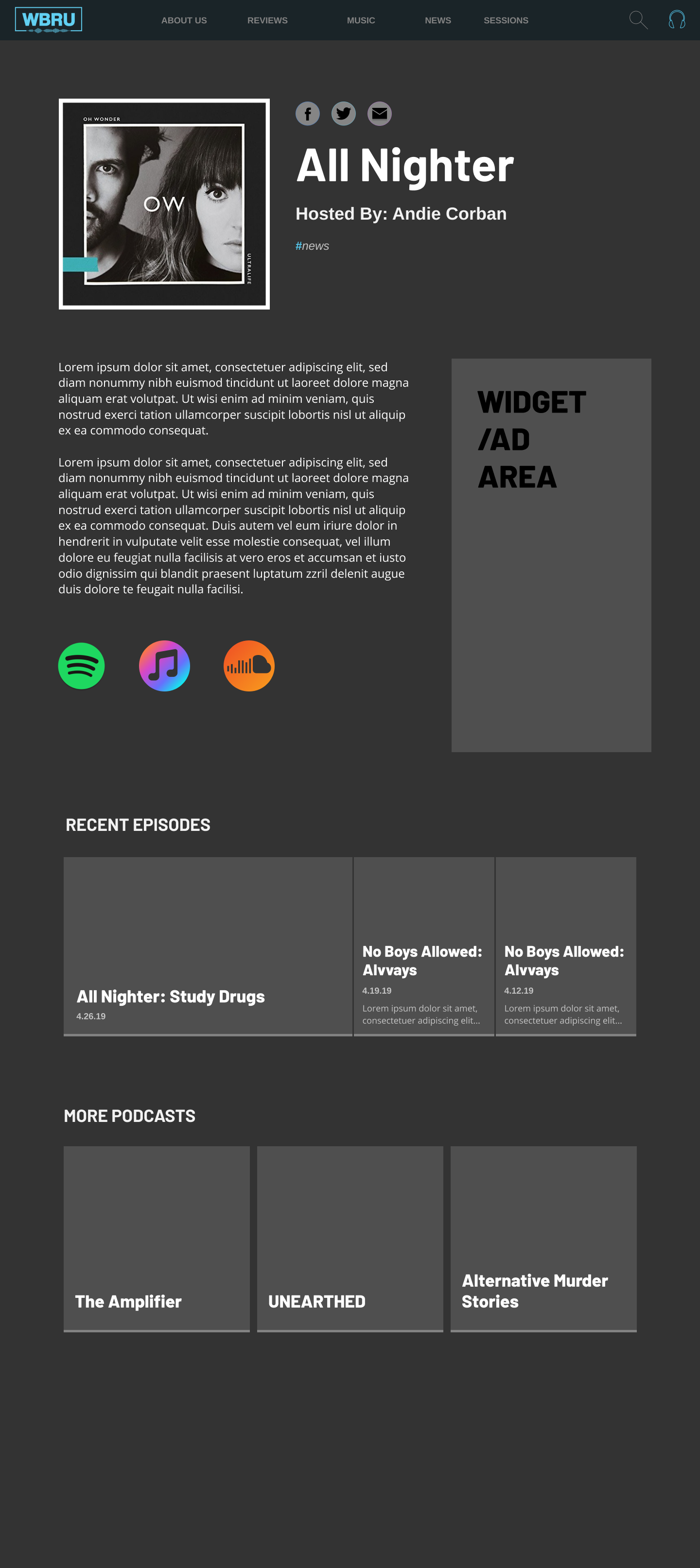
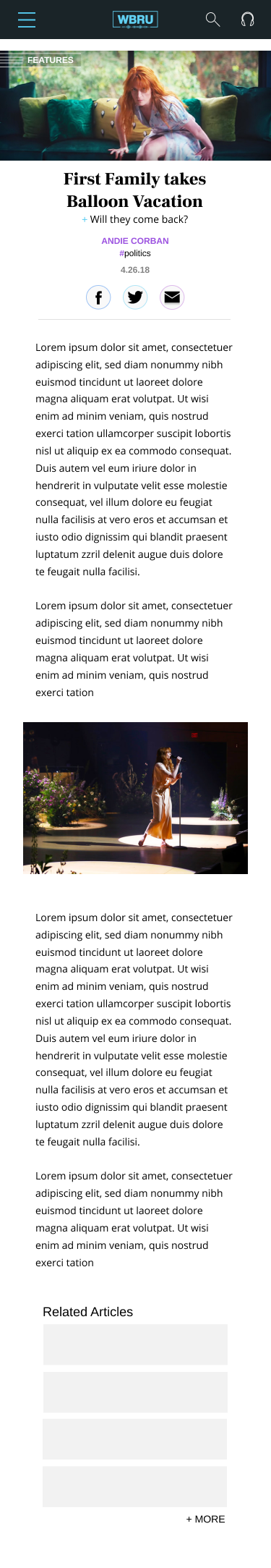
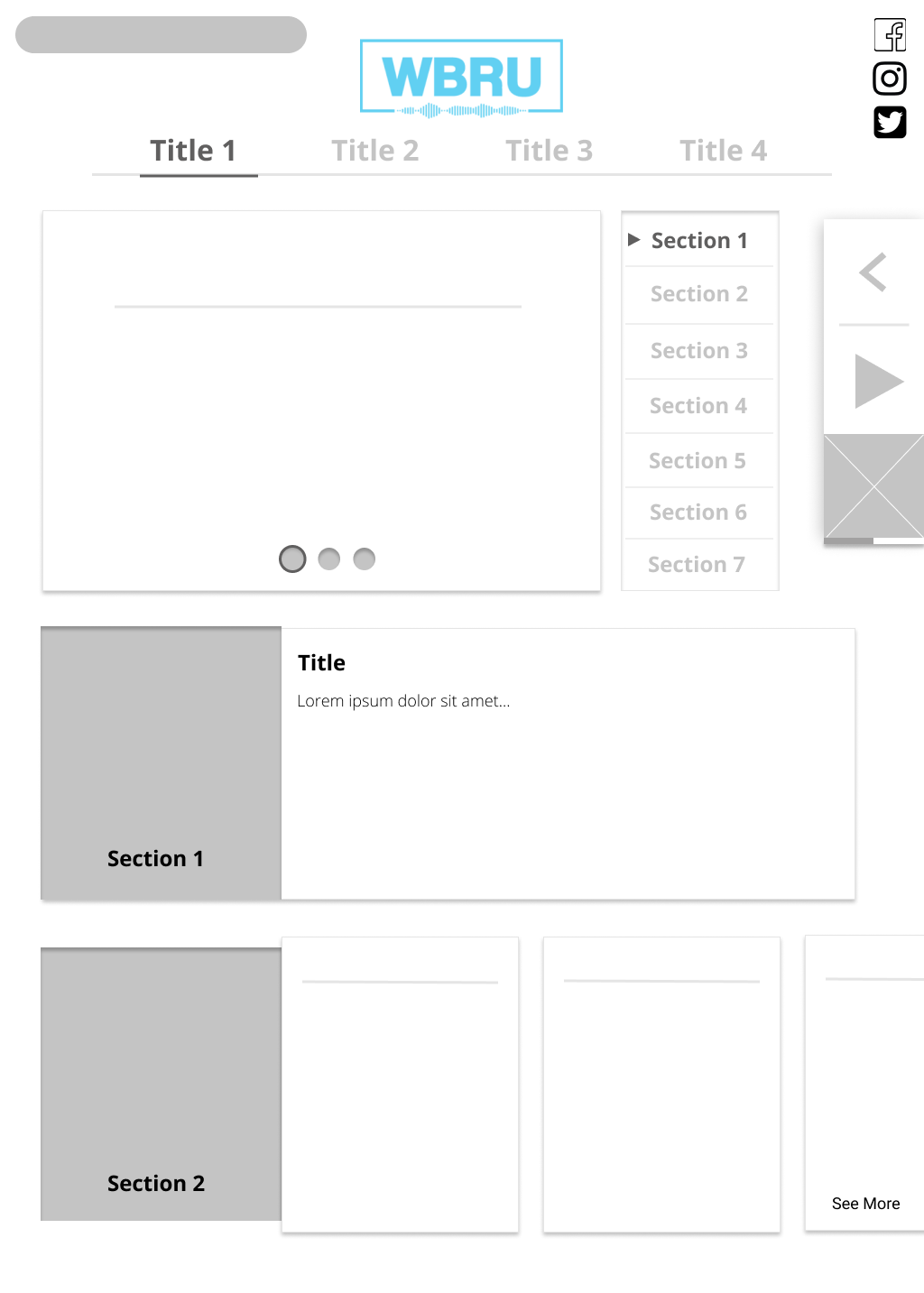
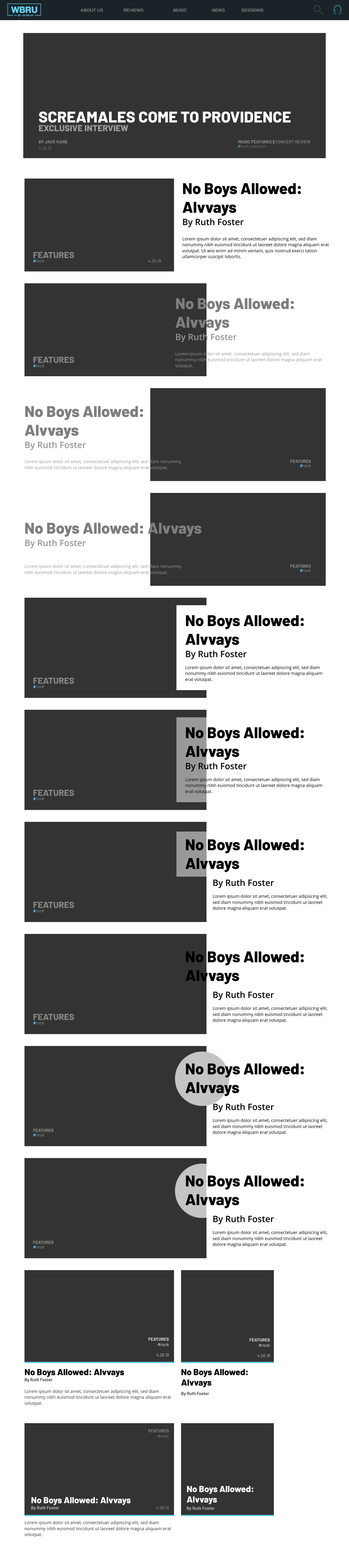
Milestone 1 Mockups